【クイズの答え】 良いデザインはどっち? 難易度★

こんにちは! 吉田です!
先週のデザインクイズに
回答をいただいた方、
ありがとうございます!!
今日はクイズの答えと、
解説をしていきたいと思います!
その前に、
先週出題したクイズはこちら。
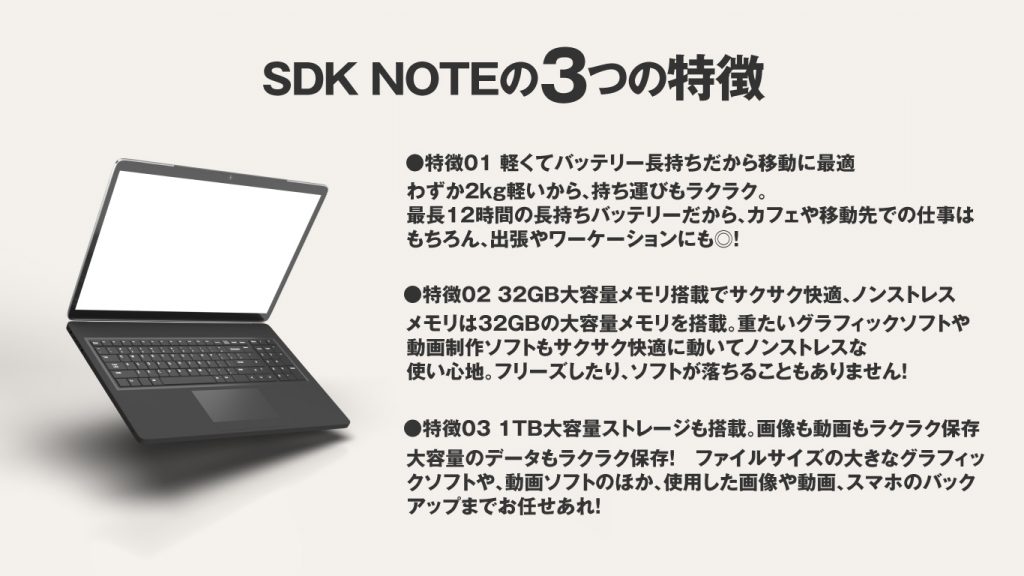
【デザインA】

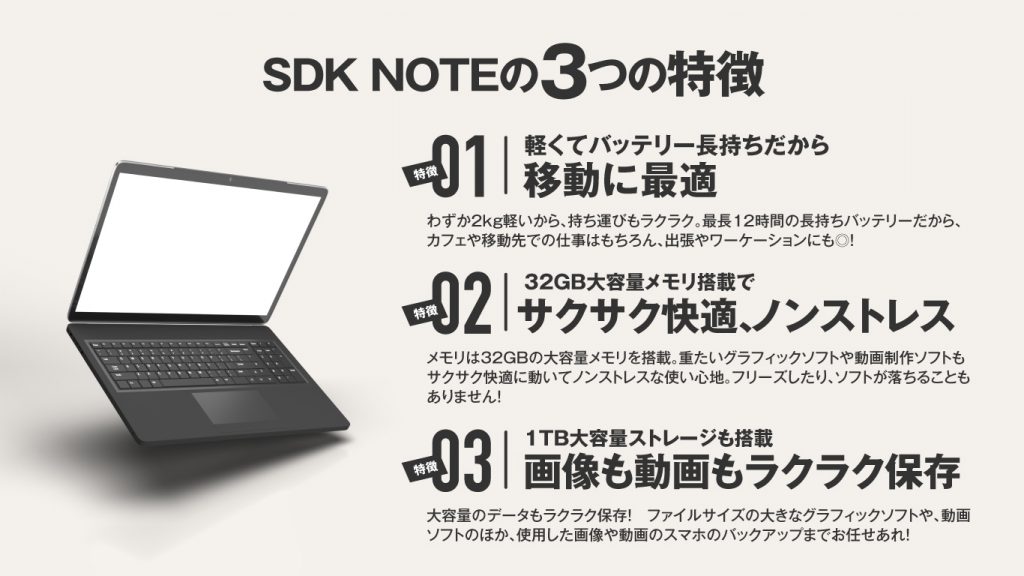
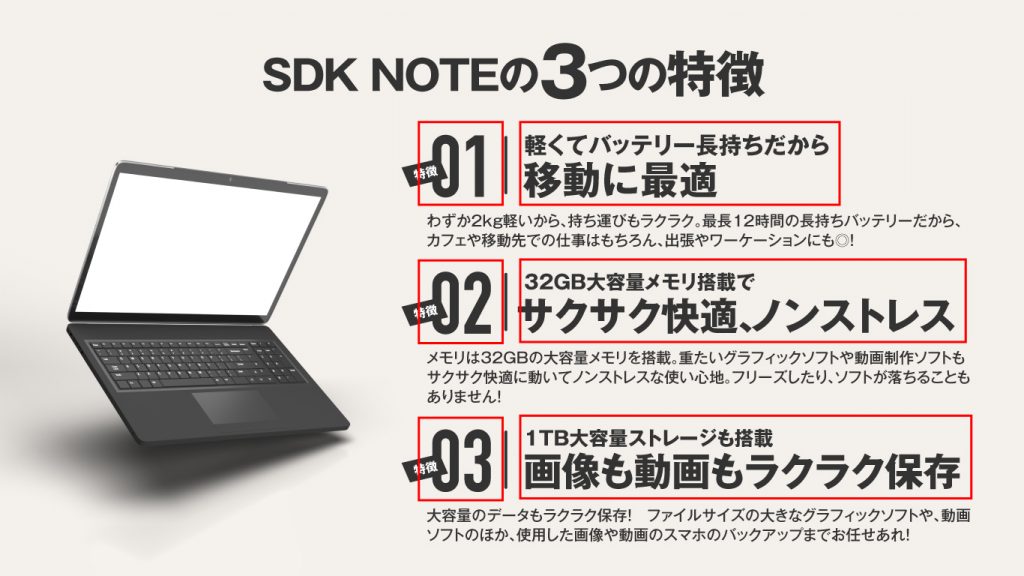
【デザインB】

クイズ内容は
①「AとB、どちらのデザインの方が良いでしょう?」
②「AとB、どちらかのデザインの方が、なぜ良いのか?」
この2問でした。
では、クイズの答えですが...
①の答えは「B」です!
そして、
重要なのは②。
その理由ですね!
②の答えは
【Bの方が、重要なポイントにメリハリが効いていて、見やすいから良いデザイン】
というのが模範回答になります!
ということで...
"「Bのほうがメリハリがあってスッと目に入ってきました!
そして、ぱっと見ただけでもおしゃれ感が伝わってきます!」"
↑こちらのご回答をいただいたKさん、
おめでとうございます! ほぼ満点回答です!!
しかもしっかりご自身の言葉で説明できてますね!!
そこが何より素晴らしいです!!
(そしてオシャレ感はフォントのおかげです!(笑))
では、ここからは回答を解説・補足していきますね!
↓クイズの回答例はこうでした。
【Bの方が、重要なポイントにメリハリが効いていて、見やすいから良いデザイン】
これで
「まあ見たらわかるよね」とか
「ですよね」と終わってはいけません。
ここからがポイントです。
【重要なポイントにメリハリが効いていて...】
↓
『重要なポイントって、どこのこと?? それがどうして重要なの?』
こんな風に、
ちょっと面倒な人格になりきって(笑)
もう1段階掘り下げて考えます。

すると「重要なポイント」
= 「メリハリが効いているところ」なので、
赤枠の部分のことになりますね。
では、最後です。
『なぜここが重要なポイントなのか?』
これを考えていきましょう。
コツは、ちょっと視野を広く取って、
「このデザイン全体で伝えなければならない情報は何か?」
と考えてみることです。
...
もうわかりましたね!
このデザイン全体で見たときに
伝えたい情報は、
「SDK NOTEには3つの特徴がある」という
メッセージです。
「3つの特徴」と
ナンバリングされて
タイトルにある以上、
1~3までの数字と、
数字に対応する特徴のタイトルが
パッと見て見やすいのは
最重要項目ですよね。
つまり、
「このデザイン全体で最も伝えなければならないこと」
=「SDK NOTEには3つの特徴がある」
=「最も重要なメッセージ」
↓(なので)
「ということは、パッと見て、
3つの特徴がどれか、どんな特徴なのか、
視覚的にわかりやすくなければならない」
↓(なので)
「ナンバリングされた1~3の数字と、
それぞれの特徴のタイトルは
メリハリを効かせて、目に入ってくるようにする」
↓(結論)
【Bの方が、重要なポイントにメリハリが効いていて、見やすいから良いデザイン】
こういった理由で、
Bの方が良いデザインになるんですね。
デザインの良し悪しを考えていくときは、
「このデザイン全体で何を伝えたいのか?」
と必ず深堀りをして、そこから考えていきましょう!
最初はめちゃめちゃ難しく感じるかもしれませんが、
「なぜこのデザインの方が良いか?」を
自分の言葉でロジカルに説明できる能力は
練習することで誰でも身につけられます。
これが出来るようになると、
デザイナーの方は、自分の作ったデザインを
「ほんとにこれで大丈夫かな?」と
自分で確認することが出来るようになりますし、
さらに自信をもって、クライアントさんに
プレゼンできるようになります。
そして、クライアントさんの感覚的な修正に
振り回されずに済みます。。笑
(僕も以前、クライアントさんの
「もっと派手な感じで」という修正指示で
散々な目に合いました。。。)
ご自身でデザインをしなくても、
デザイナーさんにディレクションする際に、
「ここを修正してください」と、
「こういう理由だから、ここをこのように修正してください」
だと、納得度はもちろん、
修正回数やコミュニケーションロスが大幅に減ります。
クイズ自体はめちゃめちゃ簡単かもしれませんが、
それを「自分の言葉で説明して、人に伝える」って
デザインではめちゃめちゃ難しいので、
ぜひ何回も練習して、身につけていきましょう!
次回のクイズは
木曜日に出題します!
ではでは!
吉田
p.s.
セールスデザイン講座proでは、
今日お伝えしてきたような
デザインの本質部分を
実際の実務を想定した課題を通じて
講師1人1人がレビューしていきます。
最初は難しくても、終盤になると
ほとんどの方が、0から
原稿の重要な部分を読み取って、
デザインを起こすことが出来るようになります。
講座卒業生の9割がイラストレーター、
デザイン初心者の方なので、
未経験の方でも大丈夫です!
7月度スタートは残り限定2枠になっていますので、
ご興味ある方はこちらから内容をチェックしてみてくださいね!
↓↓
https://salesdesign-school.jp/taiken/briefing/
p.s.s.
ちなみに、メリハリは
ジャンプ率ともいいます。
「ジャンプ率は高ければいい!!」(メリハリめっちゃつけよう!!)
ということではなく、あくまで用途や与えたい印象、
読んでもらうシチュエーションによって最適なものが決まります。
たとえば、
?ジャンプ率が高くついている
→躍動感・活発・親しみ・カジュアル感 といった印象
ex.スーパーの特売チラシ
?ジャンプ率が低めについている
→落ち着き・静か・整然・高級感 といった印象
ex.高級レストランのメニュー表
このような感じですね。
同じ会社の製品でも、
価格帯や与えたい印象が異なるだけで、
ジャンプ率は変わります。
↓(同じApple製品のiMacとiMac Proですが、実際にジャンプ率が違う例)
https://bindup.jp/camp/bind/3924
メリハリだけでも
めちゃめちゃ奥深いですね。。
この辺りも次回以降のクイズで、
しっかり解説していきますので
お楽しみに^^
ご質問お待ちしています!
投稿者プロフィール

-
フロントエンジニア出身の叩き上げセールスデザイナー
セールスデザイナーとしては5年目。
ノンデザイナー出身でめちゃめちゃ苦労した経験から、
感覚的になりやすいデザインの指導を
理論的かつ再現性ある形で伝えることをモットーにしている。
⇒ 詳しいプロフィールはこちら
最新の投稿
 記事2023年12月25日【成果続々!】おめでとうございます!
記事2023年12月25日【成果続々!】おめでとうございます! 記事2023年12月20日「強みがない」デザイナーの生存戦略
記事2023年12月20日「強みがない」デザイナーの生存戦略 記事2023年12月4日ガクブルしながら選ばれるデザイナーになろう
記事2023年12月4日ガクブルしながら選ばれるデザイナーになろう 記事2023年11月27日サービスや営業メールを強くする泥臭い秘訣
記事2023年11月27日サービスや営業メールを強くする泥臭い秘訣