デザインの4大原則の注意点5つ

こんにちは!
日南本です。
今日は
セールスデザイン講座では
あまり触れてない
【デザインの4大原則】について
書いていきますね!
(デザイン講座なのに)
【デザインの4大原則】って
ちょっと検索しただけでも
「近接」「整列」「反復」「対比」とは?
など沢山の記事が出てきますので、
基本的なところはそちらを
ご参考いただけたらと思います。
実務的な面や、
レビューしてよく見かける
注意点について5つ挙げていきますね!
- コピーやグルーピングの間の取り方が甘い
- 枠の中がキツキツにならないように
- 白抜きにする場所を見極める
- 前後のセクションのコントラスト
- どんな条件でも一覧性を保つ
これらを画像を交えて
書いていこうと思います。
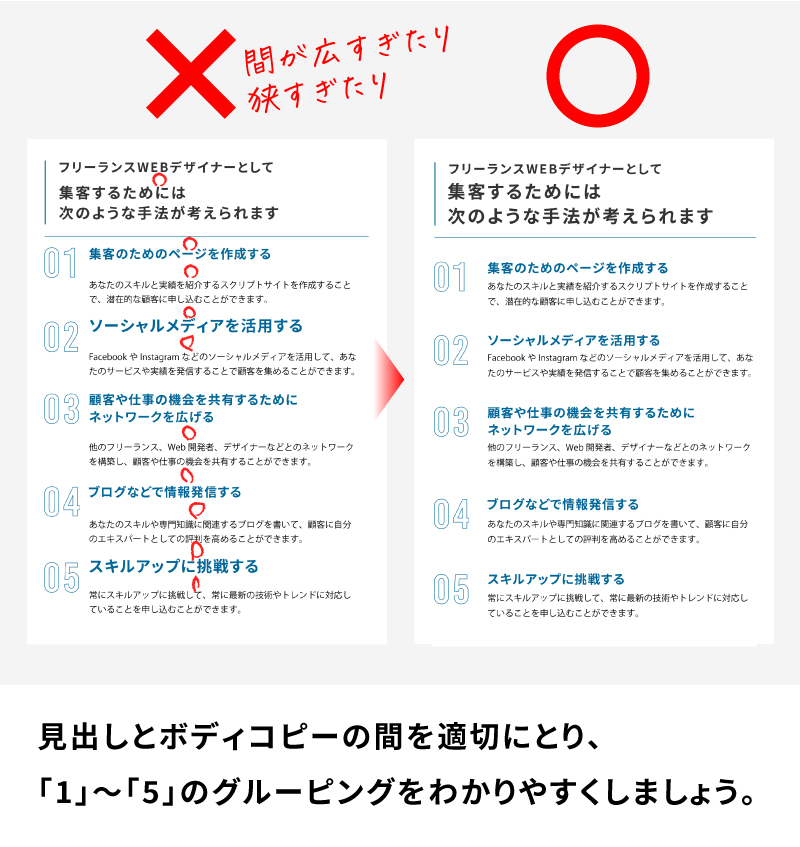
1.コピーやグルーピングの間の取り方が甘い
普通のHPや資料も、
ここに気をつけると見やすくなります。
見出しはサイズ感や色やあしらいで、
これが見出しだと
はっきり認識できるようにし、
大見出しと中見出し、
中見出しとボディコピー、
中見出しとボディーコピーを
グルーピングしているまとまり同士の
間の取り方を適切にとりましょう。
(コピーはチャットGPTのです)
↓↓↓

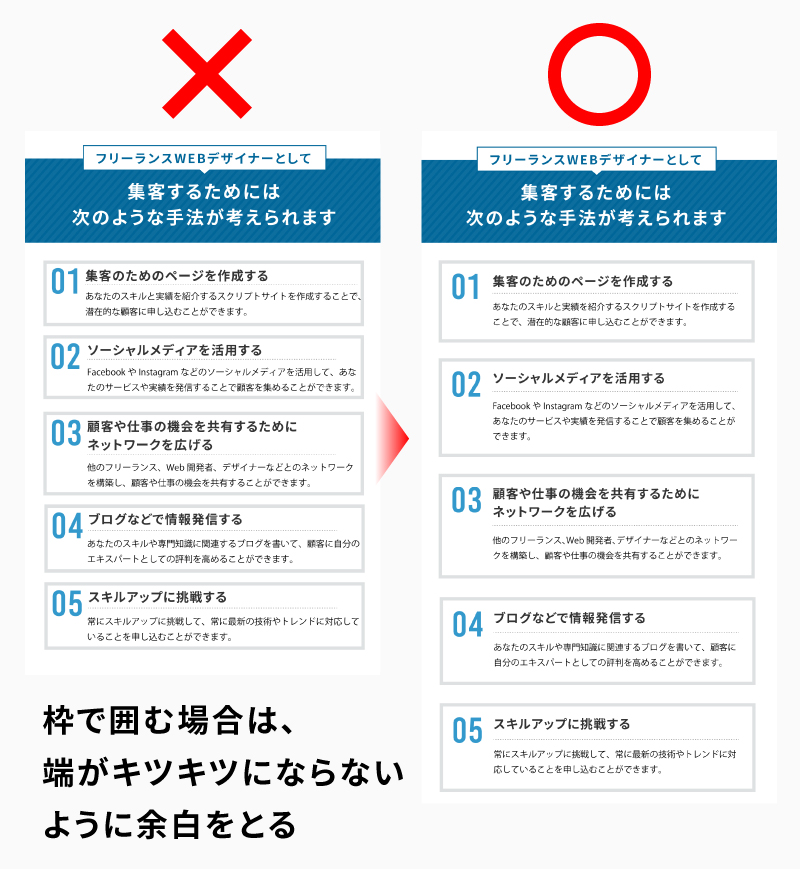
2.枠の中がキツキツにならないように
枠で囲む場合は、1つ目の
見出しコピーの間の取り方に加えて
枠の端がキツキツにならないように
適度な余白をとりましょう。
↓↓↓

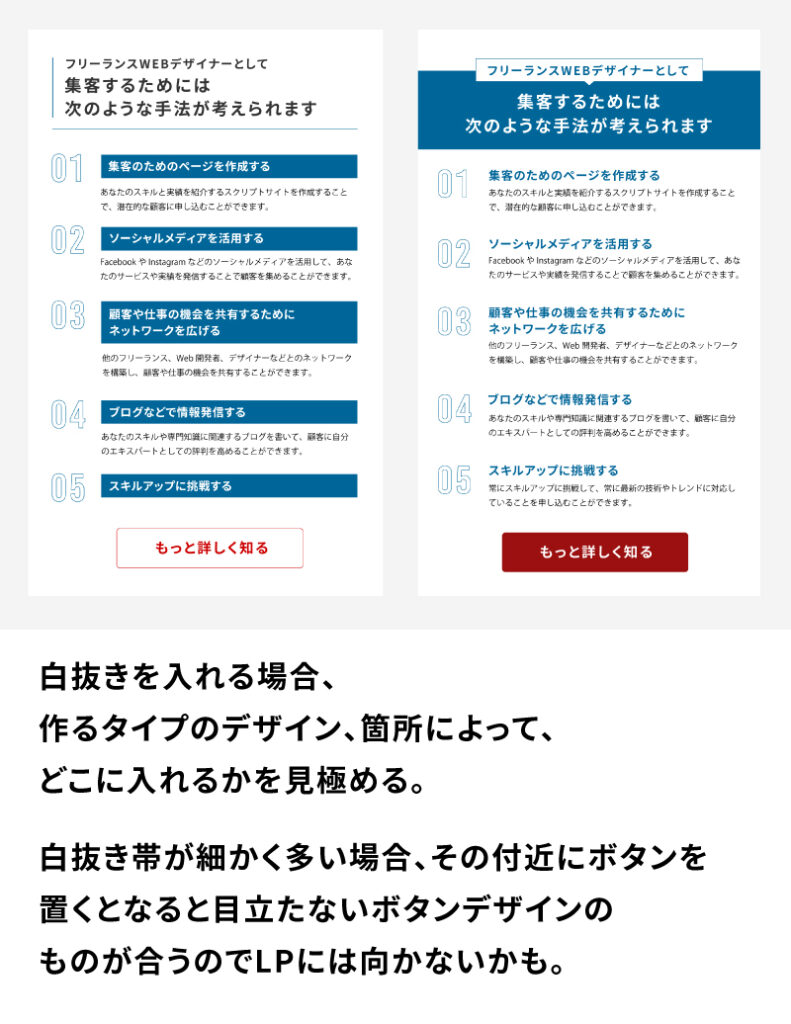
3.白抜きにする場所を見極める
「対比」をつけるために、
- 文字のサイズの大小を調整する
- 白抜きの箇所を入れる
- 背景の色味で切り替える
などの方法があります。
上記の中で、
白抜きにする場合は
分量が多いと可読性が落ちたり
視認性が落ちることもありますので、
どこで対比をつけるか
見極めましょう。
こちらの左の画像のように
白抜きが多い場合は、
その付近にボタンを置くとなると
目立たないボタンデザインのものが
合うのでLPには向かないかもしれません。
↓↓↓

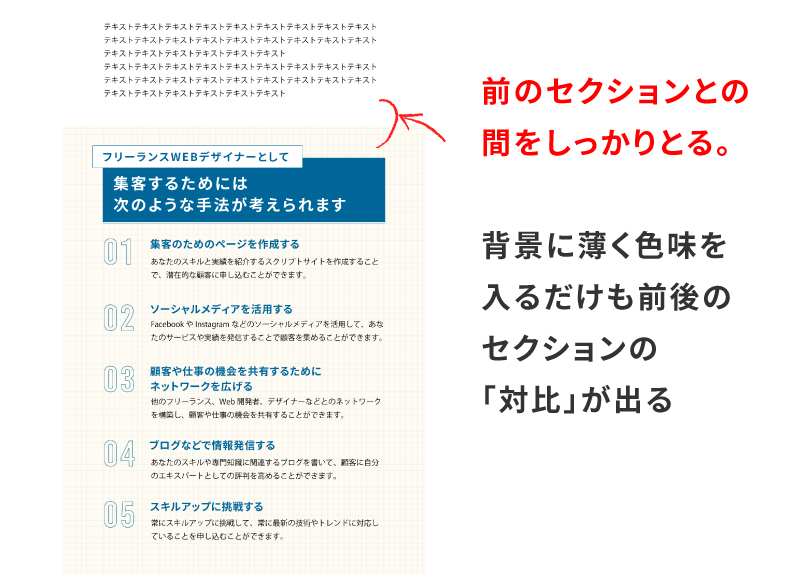
4.前後のセクションのコントラスト
セクション同士の間が近いと、
特に見出しをドーンと大きくしない
トンマナのLPの場合は、
ユーザーとしては
何を読んでるのかが
わからなくなってきて、
離脱につながりますので
間をとりましょう。
うっすら背景に色を入れても
セクションの切り替えが
わかりやすくなります。
↓↓↓

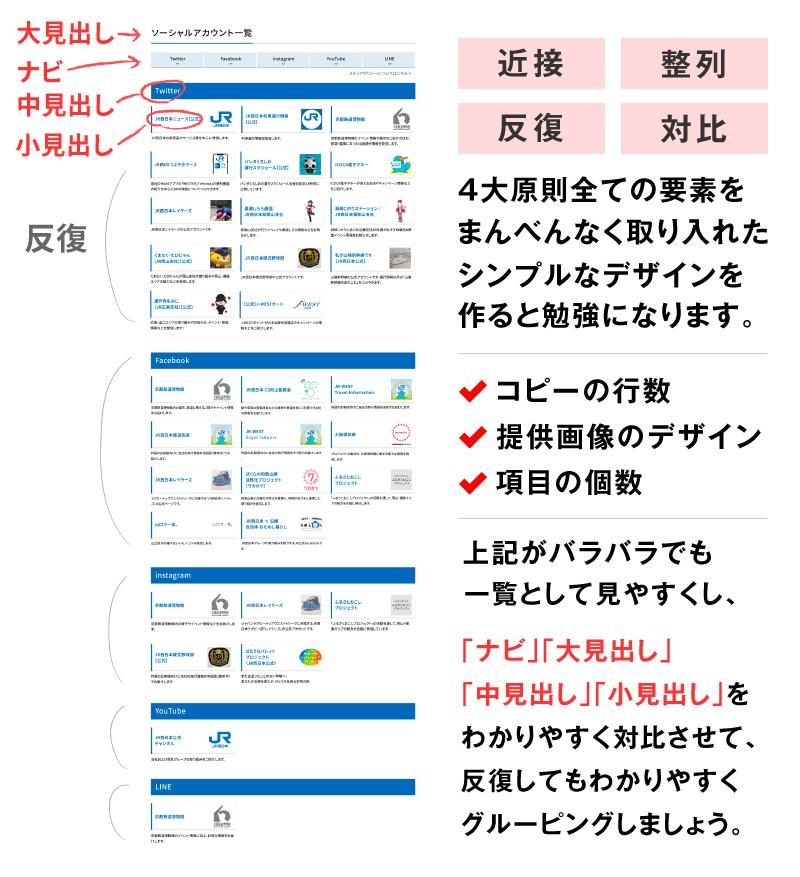
5.どんな条件でも一覧性を保つ
シンプルだけど、
「ナビ」「大見出し」
「中見出し」「小見出し」
をわかりやすく対比させ、
さらに反復が多い
一覧性のあるデザインは
4大原則を守らないと
作れないです。
提供画像のテイストが
バラバラであったり
見出しの長さが大きく違ったり
どんな条件であっても、
それなりに整った一覧として
見やすくなるように作るのは、
四大原則の勉強になります。
反復してもわかりやすく
グルーピングしましょう
↓↓↓

デザインって色んな
ケースがあるから
一概にこれが正しいとは
言い切れないですが、
これだけは、
アンミカさんの
「白って200色あんねん」
ぐらいしっかりと言えます
↓
控えめなトンマナのLPでも
見出しを立たせる場合や、
「お客様の声」や「選ばれる5つの理由」
セミナーの日程表など、
一覧や反復するものは、特に、
四大原則を意識していくと
ぐっとプロっぽくなりますので
意識していきましょう!
さて、中学生の子の3者面談に
もう行かなければならないので
今日はこの辺で!
ご質問お待ちしています!
そして、ヒナモトに
ご意見ご感想ございましたら、ぜひ、
こちらにお気軽によろしくお願いいたします!
↓↓↓↓↓
https://salesdesign-lab.jp/p/r/3gwAqTup
コンテンツ制作の励みと参考になり大変助かります!
投稿者プロフィール

-
web業界22年目
セールスデザインラボ12年目
WEBデザイナーとして20年のキャリアを持つ二児の母。
⇒ 詳しいプロフィールはこちら
最新の投稿
 記事2025年5月30日燃える文字加工を使ってデザインを作ろう
記事2025年5月30日燃える文字加工を使ってデザインを作ろう 記事2025年5月25日爽快感のあるシャンプーのLPのメイン画像を作ろう
記事2025年5月25日爽快感のあるシャンプーのLPのメイン画像を作ろう 記事2025年5月16日少女漫画風の吹き出しを作ろう
記事2025年5月16日少女漫画風の吹き出しを作ろう 記事2025年5月2日艶々の文字加工を使ってサプリメントLPのFVを作ろう
記事2025年5月2日艶々の文字加工を使ってサプリメントLPのFVを作ろう