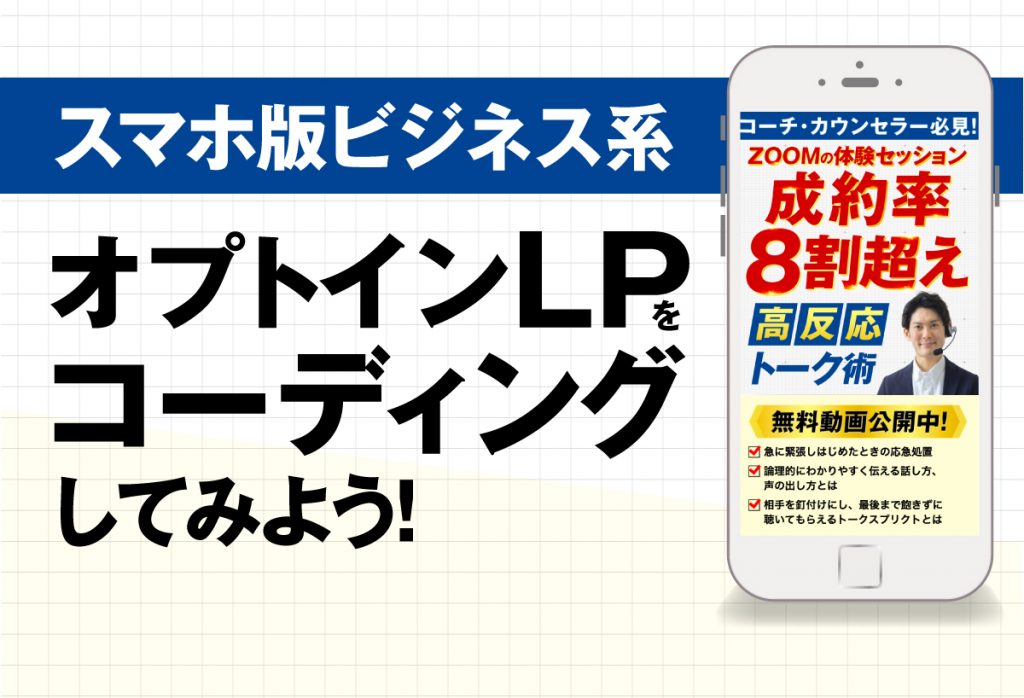
スマホ版オプトインLPをコーディングしてみよう!

こんにちは! 吉田です!
今日は、
昨日、日南本先生がデザイン実演を行った
「スマホ版オプトインLPのコーディング」を
お届けしたいと思います!
オプトインというのは、簡単にいうと
ユーザーさんにメルマガ登録を促して、
コンテンツに興味のある方の
メールアドレスを取得するような
ページの総称です。
「デザイン作るところ、
まだ見ていない!」という方は、
まずはこちらからご覧ください^^
↓↓
https://salesdesign-school.jp/blog/kiji/lp-sp-business/
今回のコーディングは、
ちょっとレベルアップして本格派です。
ポイントは2つです!
1つは、チェックリスト(ブレットともいいます)を、
画像を使わず、テキストと
CSSでコーディングしていきます。
もう1つは、
メルマガの登録フォームの
簡単なコーディングを
お見せしていきます。
ランディングページにおいて、
この2つのパーツは必ずといっていいほど
顔を出してくる、定番中の定番のパーツになりますので、
コーディング初心者の方、苦手意識のある方は
ぜひご参考ください。
またしても緊張で
cssを1つ入れ忘れてしまいました。。
.sec-wrap img, .formBtn{
width: 100%;
}上記を動画内のcssにいれていただければ、
下記URLと同じものになります。
実際にコーディングしたものはこちらです。
↓↓
https://salesdesign-school.jp/sample/lp-sp-business-opt-coding/
(スマホ版なので、お手持ちのスマホでご覧ください。)
それでは今日はこの辺で!
ご質問お待ちしています!
投稿者プロフィール

-
フロントエンジニア出身の叩き上げセールスデザイナー
セールスデザイナーとしては5年目。
ノンデザイナー出身でめちゃめちゃ苦労した経験から、
感覚的になりやすいデザインの指導を
理論的かつ再現性ある形で伝えることをモットーにしている。
⇒ 詳しいプロフィールはこちら
最新の投稿
 記事2023年12月25日【成果続々!】おめでとうございます!
記事2023年12月25日【成果続々!】おめでとうございます! 記事2023年12月20日「強みがない」デザイナーの生存戦略
記事2023年12月20日「強みがない」デザイナーの生存戦略 記事2023年12月4日ガクブルしながら選ばれるデザイナーになろう
記事2023年12月4日ガクブルしながら選ばれるデザイナーになろう 記事2023年11月27日サービスや営業メールを強くする泥臭い秘訣
記事2023年11月27日サービスや営業メールを強くする泥臭い秘訣