IllustratorとXDのデザインで使う機能の違いとは?

こんにちは
日南本です!
実務でデザイン制作をする
ソフトとしては
Illustrator、Photoshopが王道ですね。
しかしながら、
シンプルなデザインは
XDで制作しているという方も
いらっしゃいますし、
制作会社から請け負う場合や、
社内でコーディングするという場合は
XDで納品を希望される会社もあるかと。
多くの人に支持されていて、
Adobeも推しているXDですが
プロトタイプやワイヤーフレーム作成、
そして共同でwebサイトを作るための
機能は充実している反面、
デザインするための機能が少ないです。
XDだけで凝ったLP制作はできないですが、
XDで出来ないことや、
Illustratorで作っておいた方が良い
部分を理解していると
XDで納品することは可能になり、
少しの学習コストで
扱えるソフトの幅が広がります。
今日は、Illustratorではできるけど
XDではできない機能について見ていきましょう。
(ワイフレ作ったりするのには
軽いしすごく便利なソフトですよ)
command+C(コピー)してから
command+F(同じ位置にペースト)がない
Illustratorでは頻繁に使う、
オブジェクトをコピーして
同じ位置の任意の重なりにペーストする
ことができません。
多くの方がピンとこないと思いますが
セールスデザイン講座の
卒業生ならよくわかるのでは。。
これが出来なかったら
めちゃくちゃ不便です。
重ねない前提で作る
ソフトなのだと思います。
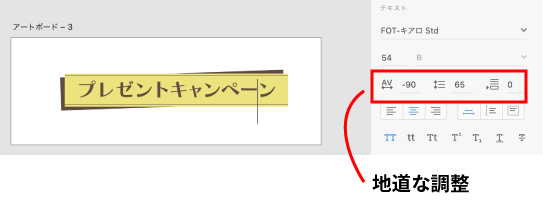
文字のカーニング・行間の
調整のショートカットがない
文字タッチツールもないので
地道な調整となります。
もしかしたらプラグインを
入れるとできるのかもしれません。
(時間がある時に調べよう)
この画像ぐらいのあしらいなら
文言修正を考慮して、
XDでやってしまった方が得策です。
Illustratorが使えたら問題なくできます。
↓↓↓

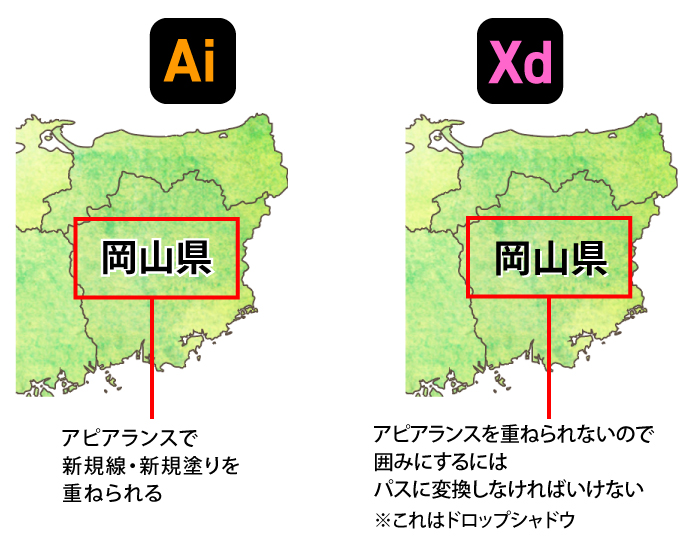
アピアランスを重ねられない
効果の種類が少なく
そしてIllusratorのようにアピアランス
を重ねることができません。
囲み文字にするには、
パスに変換しアウトラインを取る
必要があります。
アウトラインを取ると
打ち直しや編集の手間がかかるので
手の込んだ見出しなどは
Illustratorで作るのが得策です。
地図上の「岡山県」は
Illustratorで作った
白で囲った方が見やすいですが、
これぐらいなら、許容範囲だと
思うのでXDでいきます。
※問題なく1回でFixしました。

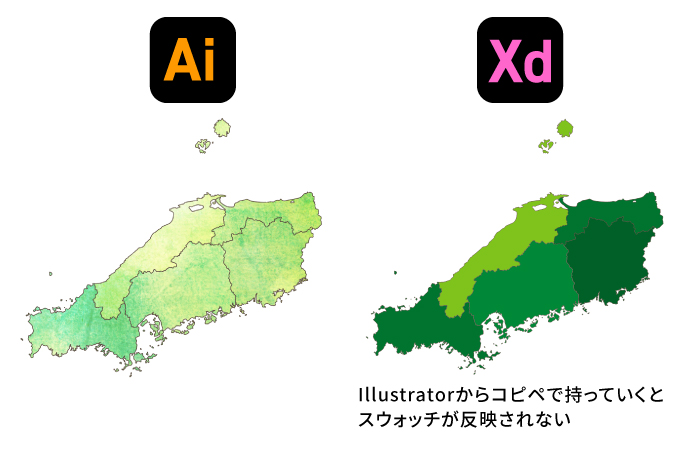
Illustratorのスウォッチは反映されない
Illustratorのスウォッチは
そのままコピペで持っていっても
反映されません。
Illustratorで画像を作って
ラスタライズするか
pngやjpgに書き出すかして、
Xdに持っていきましょう。
スウォッチを使って
水彩のテクスチャを重ねていたのを、
コピペでXDに持っていくとこうなります。

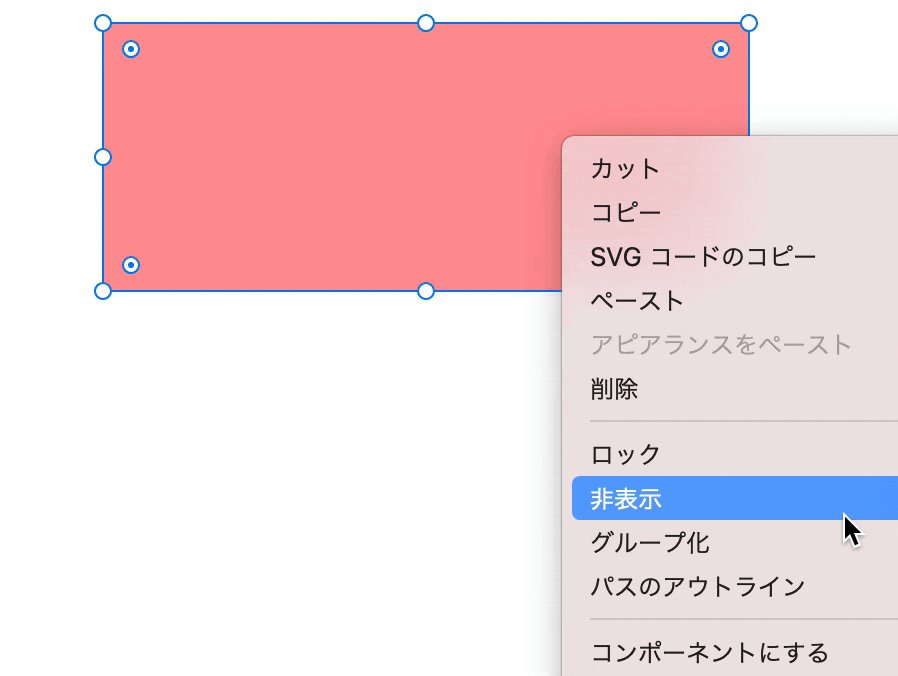
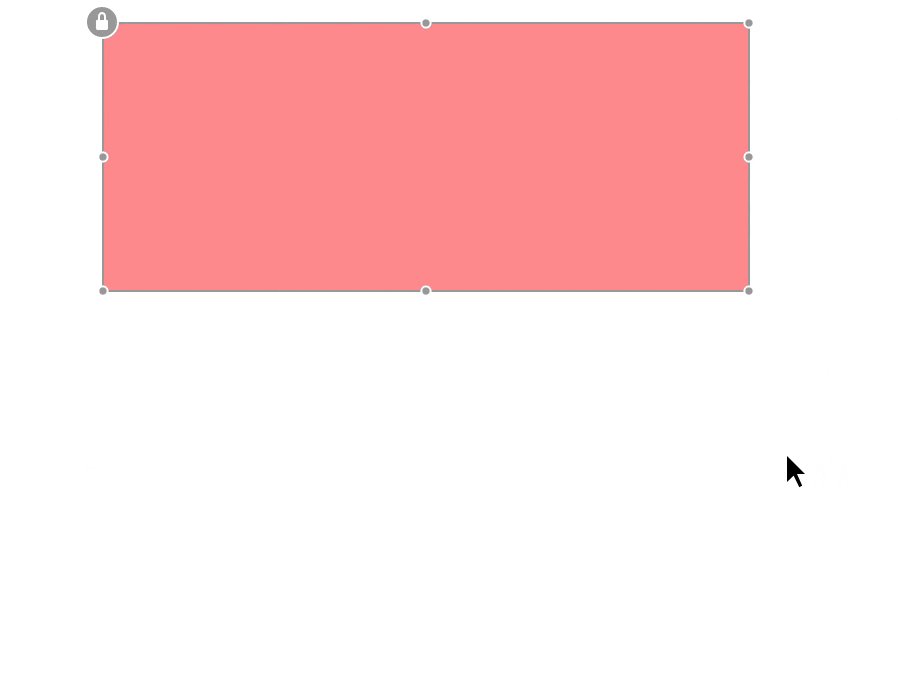
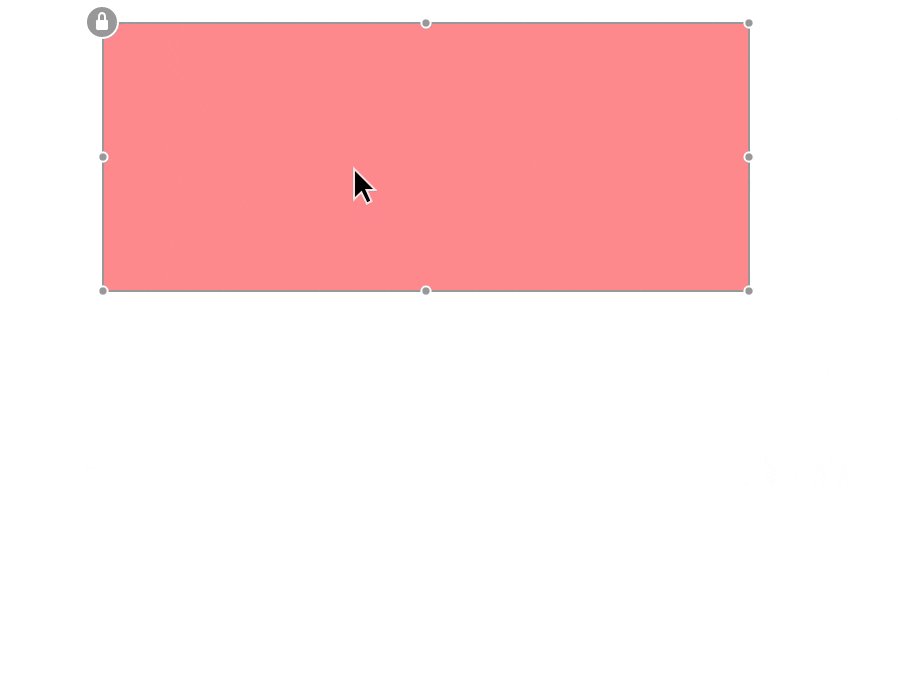
ロックしているのに選択できてしまう
ロックされたオブジェクトは
編集はできなくなりますが、
選択できてしまいます。
そして、ロックしたオブジェクトの
下の物が動かしにくいです(汗)
Adobe公式の動画では
「ロックしたら選択できない」と
言っているのですが、
わかりにくいGifですが
ロックしてるのに選択できている様子です。

あと、シェイプマスク
(Illustratorでいうとクリッピングマスク)
すると、ドロップシャドウなどが
つけられないという事も思い出しました。
こんなふうに
書き出すと色々とありますが、
まとめとして、
簡単なオブジェクトや文字や
全体的なレイアウトはXDで作り、
複雑な画像はIllustratorで
作ったものを書き出して配置して
いきましょう。
↓↓↓

上記はピンをクリックすると
詳細情報がモーダルウインドウで
出てくる仕様で数が多い為、
コーダーさんの負荷が少しでも
軽くなるように必然的にXDです。
分けられるものは分けて、
できるだけコーダーさんが
コーディングしやすく配慮しています。
Illustratorは困られても
XDならコーディングを
受け入れてくれる場合はあります。
(私の周りだけかもしれませんが)
Illustratorが使えたら
XDの操作は10分ぐらいで
慣れてきますので
ちょっと触ってみるのも良いかも^^
ただ、
全部が複雑なデザインだと
Illustratorで作り切った方が
良いですし、
自分で作ったものは
自分でコーディングした方が早いので
臨機応変に使い分けます。
セミナーLPぐらいなら
XDでもいけるんじゃないかと思いますが、
自分でコーディングするなら
カーニングの調整をしやすい
Illustratorで作ります。
今日は色々と
XDをディスましたが、
あくまでも描画面だけの
機能が少ないだけで
アートボードをたくさん作っても
動作がすごく軽く、共有しやすく
プロトタイプやシンプルなデザインを
作るのにはとても優れたソフトです。
それでは、今日はこの辺で!
ご質問お待ちしています!
そして、ヒナモトに
ご意見ご感想ございましたら、ぜひ、
こちらにお気軽によろしくお願いいたします!
↓↓↓↓↓
https://salesdesign-lab.jp/p/r/3gwAqTup
コンテンツ制作の励みと参考になり大変助かります!
投稿者プロフィール

-
web業界22年目
セールスデザインラボ12年目
WEBデザイナーとして20年のキャリアを持つ二児の母。
⇒ 詳しいプロフィールはこちら
最新の投稿
 記事2025年5月30日燃える文字加工を使ってデザインを作ろう
記事2025年5月30日燃える文字加工を使ってデザインを作ろう 記事2025年5月25日爽快感のあるシャンプーのLPのメイン画像を作ろう
記事2025年5月25日爽快感のあるシャンプーのLPのメイン画像を作ろう 記事2025年5月16日少女漫画風の吹き出しを作ろう
記事2025年5月16日少女漫画風の吹き出しを作ろう 記事2025年5月2日艶々の文字加工を使ってサプリメントLPのFVを作ろう
記事2025年5月2日艶々の文字加工を使ってサプリメントLPのFVを作ろう







