デザインの「何か違う…」の原因とは?

こんにちは、上野です。
「せっかく作ったデザインなのに何かが違う…」
すごく抽象的な問題ですが
あなたもデザインを作った時、
こんな風に思ったことはありませんか?
「なんか…うまく言えないけど
違うんだよな;」
これは僕もよくあります。
こんな時、チェックすべきポイントは
「トーン&マナー」を見てみると良いです。
トーン&マナーとは
作ったデザインが市場に受け入れられるデザインに
なっているかどうかです。
つまり、
あなたのデザインを見るお客さんが
普段見慣れていて
頭の中にすでにデザインのイメージが
ある状態のものと差異がないかどうかを
チェックすることです。
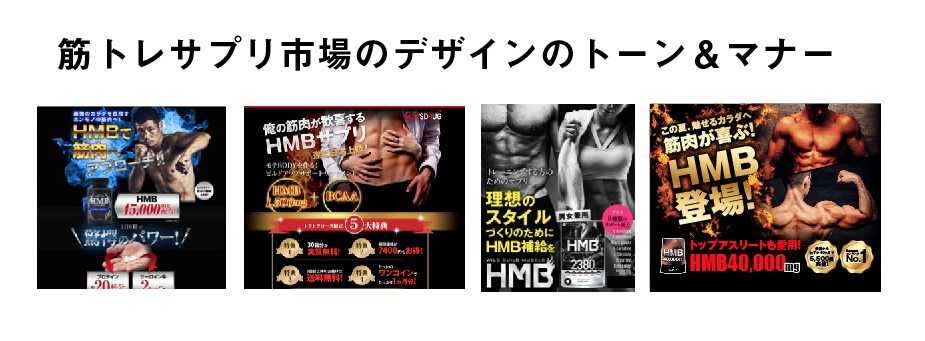
例えば、
筋トレサプリを買おうとしている
お客の頭の中にある販売ページの
デザインのイメージは、
筋肉マッチョの画像が
ドーンと出てゴリゴリのゴシックで
炎の装飾などが使われているなどですね。
でも、実際作ったデザインが
癒し系のトーンで
爽やかな笑顔の女性がメインビジュアルで
カラーもパステル系だと
マッチョを目指すお客は
開いた瞬間に「あ、これは違うな」と思って
通り過ぎてしまいます。

つまり、
お客さんの頭にある世界観と
合っているかどうか?
これをチェックすることです。

で、
トーンが分かったとして
次に何をするかというと
今度は「モデリング」です。
これをすることで、
トーン&マナーがズレることなく、
ゴールに向かって一直線に
デザインを作成することが出来ます。
では、モデリングとはどうすれば
出来るのかというと・・・
詳しくはこちらを視聴してみてください。
よく分かります↓
市場のデザインを見た後、
カラーは何か?
フォントは何か?
配色は何か?
モチーフは何か?
そして、最後に市場のデザインたちと並べてみても
違和感が無いか?ズレてないか?などを
俯瞰してみていきましょう。
それでは今日はこの辺で!
投稿者プロフィール
最新の投稿
 主婦2024年4月29日デザインのルール的な物をたたき込めた
主婦2024年4月29日デザインのルール的な物をたたき込めた 在宅フリーランス2024年4月29日LP専門のデザイナーを目指すなら、ここがかなりの近道です!
在宅フリーランス2024年4月29日LP専門のデザイナーを目指すなら、ここがかなりの近道です! 起業家2024年4月29日講師の方が褒めてくれながら、指導・アドバイスを受けられる
起業家2024年4月29日講師の方が褒めてくれながら、指導・アドバイスを受けられる 会社員2024年4月29日複数人の講師に見ていただけたことで、複数の意見や感覚も知る事が出来た
会社員2024年4月29日複数人の講師に見ていただけたことで、複数の意見や感覚も知る事が出来た