10年ほど普遍的だと思うボタンエリアのポイント5つ

こんにちは!
日南本です。
LPの中で超重要なパーツ
といえばCTAエリア。
もっとわかりやすくいうと
ボタンのエリアのことです。
今日は、ここ10年ほど
あまり変わってないと思う、
ボタンエリアを作るポイント
について書いていきますね。
そう、気づけば
LP作りはじめてから10年超えてました、、
恐ろしい。。
ボタン周りといえば、
最近「マイクロコピー」という
言葉をよく耳にしますが、
私は普通に「ボタン周りのコピー」
と呼んでいました。
マイクロコピーについて、
チャットGPTに聞いたら
教えてくれましたので
引用しますね、
↓↓↓↓
マイクロコピーは、
ウェブサイトやアプリケーションなどの
デジタルプロダクトで使用される、
小さなテキストや文言のことを指します。例えば、ウェブサイトの
ログイン画面において
「パスワードを忘れた場合」に表示
される 「パスワードの再設定」などが
マイクロコピーの例です。また、ボタンのキャプションや
入力フォームのラベルなども
マイクロコピーの一例であり、これらのテキストが適切に
記載されているかどうかは、
ユーザー体験に大きく影響を与えます。
マイクロコピーとは
こういうことだそうです。
(調べて出てくるようなことには
チャットGPT活用できますね)
・
・
・
さて、それでは、
10年ほど概ね変わっていない思う
CTAエリアのポイント5つについて、
人工知能(AI)に負けないように
経験に基づいて書いていきますね!
マイクロコピーと合わせて
下記を気をつけていくと
効果的だと思います。
- ボタンやその周りの文言を最適にする
- 特典を視覚的に伝わりやすくする
- 矢印で目線を誘導させる
- ライン登録、電話などはデバイスで見せ方を変える
- 複数リンク先がある場合は遷移先をわかりやすく
画像を多めにして
書いていこうと思います。
【1】ボタンやその周りの文言を最適にする
- 今すぐ試してみる
- 返金保証付きで申し込む
- 今すぐお得に申し込む
- 今すぐ無料で登録する
- 今すぐ送料無料で注文する
- 今すぐ無料レッスンを見る
- お急ぎの方はお電話で
色々なバリエーションがありますが
その時々で最もフィットするものを
入れるようにしましょう。
これらもチャットGPTに聞くと
50個ほど教えてくれますが、
実際にデザインを作るとなると、
LP全体から見たバランス、
CTAエリア内の配置など、
めちゃくちゃ悩みます。
↓↓↓

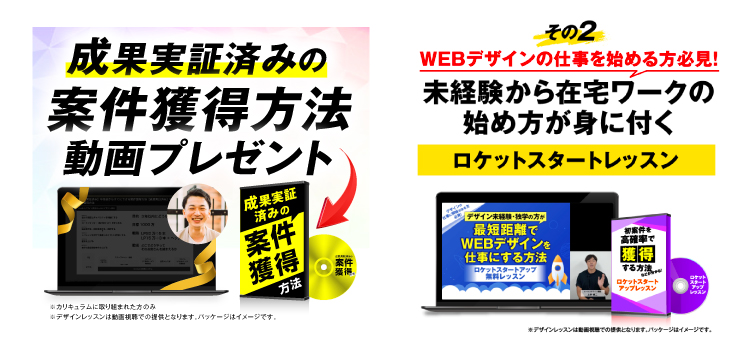
【2】特典を視覚的に伝わりやすくする
特にオプトインなどは、
良いものがもらえる感が
パッと見て伝わるようにしたいとこです。
タダではメールアドレスを教えたり、
友達追加などしたくないですよね。
この特典を得たら
どんなベネフィットがあるかが
すぐわかるように、
モックアップ画面内にテロップを入れるか
もしくは周りにコピーを入れるのも
効果的です。
モックアップ素材を使うと
簡単にできます。
↓↓↓

【3】矢印で目線を誘導させる
フォームやボタンに自然な視線の
流れができるようにしましょう。
・特典の内容に向けて
・ボタンに向けて
・フォームに向けて
どこに矢印を向けるか、
矢印の形などは
デザイン次第になります。
↓↓↓

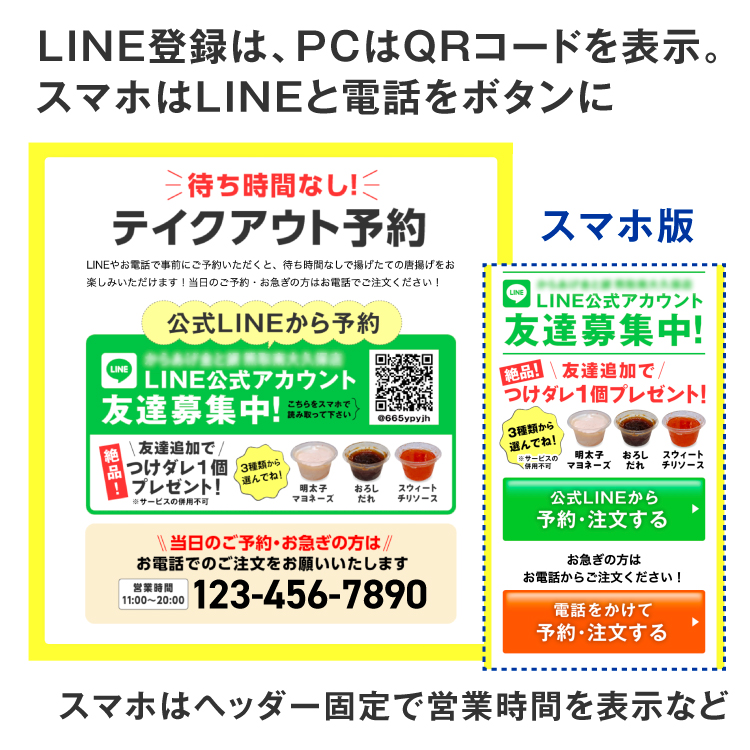
【4】ライン登録、電話などはデバイスで見せ方を変える
スマホでの閲覧の割合が多いですが、
PCユーザーもターゲットとし、
PCとSPで表示を分ける場合は、
そのデバイスのユーザーに合った
表示の仕方にしましょう。
PCの場合
LINE登録はQRコードを表示、
電話は番号を記載。
(必ず営業時間を入れる)
スマホの場合は、
LINE登録と電話はボタンにすると
いうように
使ってるデバイスで快適に
使えるようにしましょう。
↓↓↓

【5】複数リンク先がある場合は遷移先をわかりやすく
LPは基本的にボタンは1つですが、
問い合わせ手段が複数ある場合や、
まずは見てもらわなければいけない
ページがある場合などは
ボタンが複数になります。
ブランドイメージや
企業のレギュレーションにも
よりますが、
色やサイズを変えたり、
ボタン周りにコピーを追加するなどして
ユーザーを迷わせないようにしましょう。
↓↓↓

他には、
問い合わせの電話番号やボタンの
横に受付の女性のようなイメージを
置くと安心感を与えるなど、
王道の手段としてよく聞きますが、
悪徳業者が多い水道工事などは
私は逆に警戒しますね!
なので入れなかったです。
・
・
・
物販、インフォ系、キャンペーンなど
色々なLPがありますが、
結局のところ
ボタン周りだけを工夫するよりも、
コンセプトや全体の見せ方と
調和してこそ
効果が発揮されると思います。
マイクロコピーというと、
オバマさんの大統領選挙の事例が
出てきますが、
使ってる言語とか国民性の違い
などありますし、
本気で参考にするというよりは
話のネタというところかな。
ということで、
今回は、LP作ってる人にとっては
わり普通の話をお届けしました。
見せ方もユーザー目線になるように
気をつけましょう。
それでは今日はこの辺で!
P.S.
セールスデザイン講座Proの2023年度3月スタートのコースは
満席となり締め切らせていただきました^^
4月スタートのコースは現在空きがありますので
以下より無料説明会&相談会へどうぞ
↓↓↓↓↓
https://lesson.salesdesign-school.jp/p/vu99AMsNzJ4j?ftid=PWm6Z82dNRFj
ご質問お待ちしています!
そして、ヒナモトに
ご意見ご感想ございましたら、ぜひ、
こちらにお気軽によろしくお願いいたします!
↓↓↓↓↓
https://salesdesign-lab.jp/p/r/3gwAqTup
コンテンツ制作の励みと参考になり大変助かります!
投稿者プロフィール

-
web業界22年目
セールスデザインラボ12年目
WEBデザイナーとして20年のキャリアを持つ二児の母。
⇒ 詳しいプロフィールはこちら
最新の投稿
 記事2025年5月30日燃える文字加工を使ってデザインを作ろう
記事2025年5月30日燃える文字加工を使ってデザインを作ろう 記事2025年5月25日爽快感のあるシャンプーのLPのメイン画像を作ろう
記事2025年5月25日爽快感のあるシャンプーのLPのメイン画像を作ろう 記事2025年5月16日少女漫画風の吹き出しを作ろう
記事2025年5月16日少女漫画風の吹き出しを作ろう 記事2025年5月2日艶々の文字加工を使ってサプリメントLPのFVを作ろう
記事2025年5月2日艶々の文字加工を使ってサプリメントLPのFVを作ろう







