Illustratorでも素材の色を変えられます!

こんにちは!
日南本です。
今日は、
受講生の方からのご質問で
よくある、
ダウンロードした素材の色を
Illustratorで変えられるのか?
について動画をアップいたしました。
画像の色の処理はPhotoshopの方が
やりやすいイメージがありますが、
Illustratorでも、
AdobestokやFreepikにあるような
画像の色を好きなように
変えることができます。
背景やあしらいで使うパーツの
色の変え方について動画をアップ
いたしましたのでぜひご覧ください!
↓↓↓↓
作った画像はこちらです。
LPのメイン画像ではなく
コンテンツ部分です
↓↓

素材と見比べたら
どんな風に変わったかが
わかりやすいです

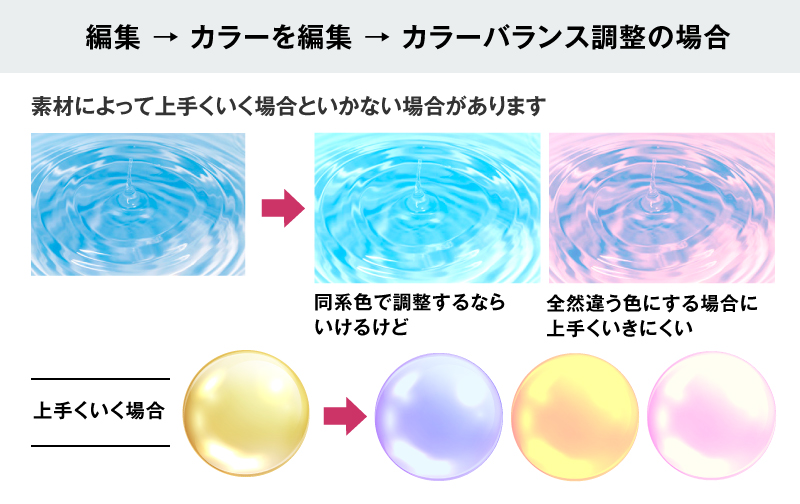
カラーバランス調整でもある程度
調整できますが、
素材によっては上手く色が変わらない
場合があります。
(上手くいく時もあります)

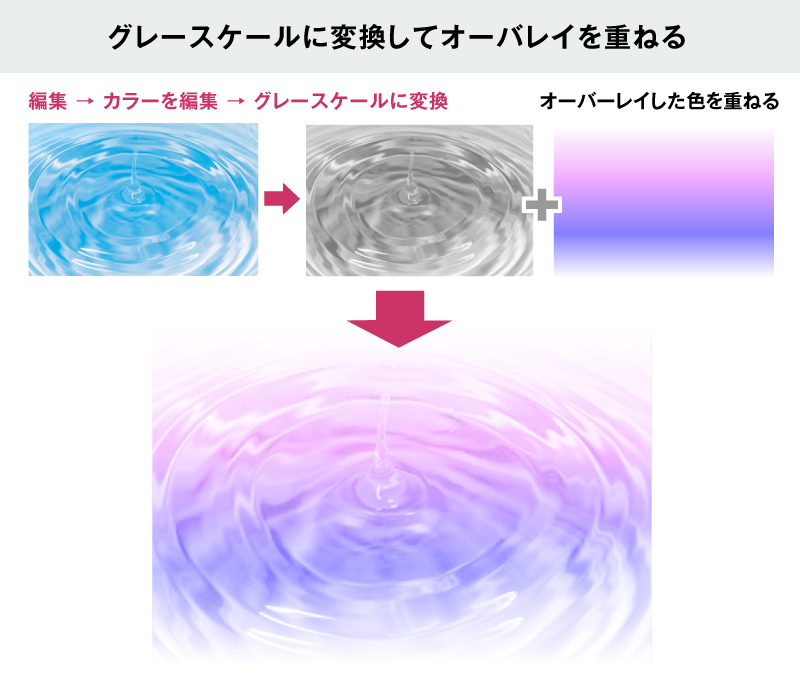
そういう時は、
いったんグレースケールにしてから、
透明パレットで
「オーバーレイ」や「スクリーン」
にした色を乗せると
使いたい色に変えることができます

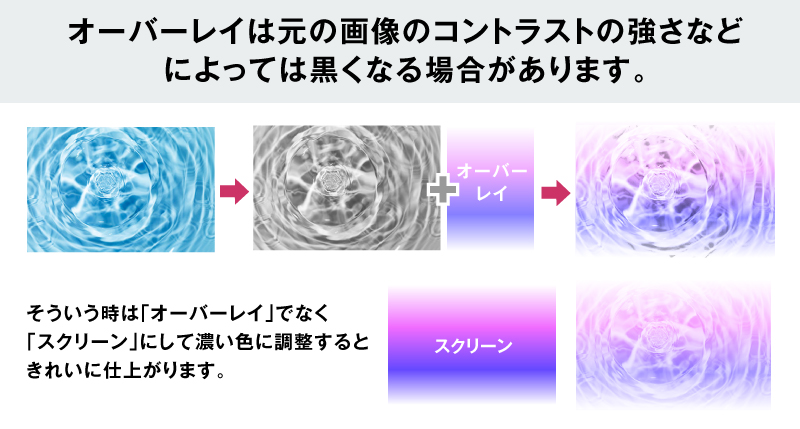
そして、
画像のコントラストが強い場合などは
「オーバーレイ」だと黒くなる
ことがありますので、そういう時は「スクリーン」にします。
「スクリーン」だと「オーバーレイ」の時よりも
薄い色になるので、濃いめの色に調整しましょう。

FigmaやXDの人気が高まってきていますが
やはり、
グラフィックをふんだんに使うLPでは
Adobeでないと作業しにくいですね^^
セールスデザイン講座Proでは
セールスに特化したデザインでありながら
見た目も綺麗に作るテクニックも学べます!
気になる方は、
セミナーにお気軽にご参加ください!
↓↓↓
https://salesdesign-school.jp/pro-online/opt/hp.html
今日は、画像多めでしたが
見ていただいてありがとうございました。
それでは、今日はこの辺で!
P.S.
私は業種が違っても
使えそうなパーツは使い回します。
こちらは色もそのままで、
子ども向けのサービスと化粧品、
同じパーツを使ってます。

上記、子ども向けのデザインの方は
テキストが少なすぎたので、
膨らませるために画像にしました。
そうすることによって
意味もわかりやすくなりました。
素材を臨機応変に使えると
困った時の対処もすぐにできて、
仕事のスピードがアップします!
手を動かして慣れていきましょう^^
参加者がいらっしゃるようでしたら
何かを作るセミナーなど考えています。
良かったらご意見聞かせてください。
ご質問お待ちしています!
そして、ヒナモトに
ご意見ご感想ございましたら、ぜひ、
こちらにお気軽によろしくお願いいたします!
↓↓↓↓↓
https://salesdesign-lab.jp/p/r/3gwAqTup
コンテンツ制作の励みと参考になり大変助かります!
投稿者プロフィール

-
web業界22年目
セールスデザインラボ12年目
WEBデザイナーとして20年のキャリアを持つ二児の母。
⇒ 詳しいプロフィールはこちら
最新の投稿
 記事2025年5月30日燃える文字加工を使ってデザインを作ろう
記事2025年5月30日燃える文字加工を使ってデザインを作ろう 記事2025年5月25日爽快感のあるシャンプーのLPのメイン画像を作ろう
記事2025年5月25日爽快感のあるシャンプーのLPのメイン画像を作ろう 記事2025年5月16日少女漫画風の吹き出しを作ろう
記事2025年5月16日少女漫画風の吹き出しを作ろう 記事2025年5月2日艶々の文字加工を使ってサプリメントLPのFVを作ろう
記事2025年5月2日艶々の文字加工を使ってサプリメントLPのFVを作ろう







