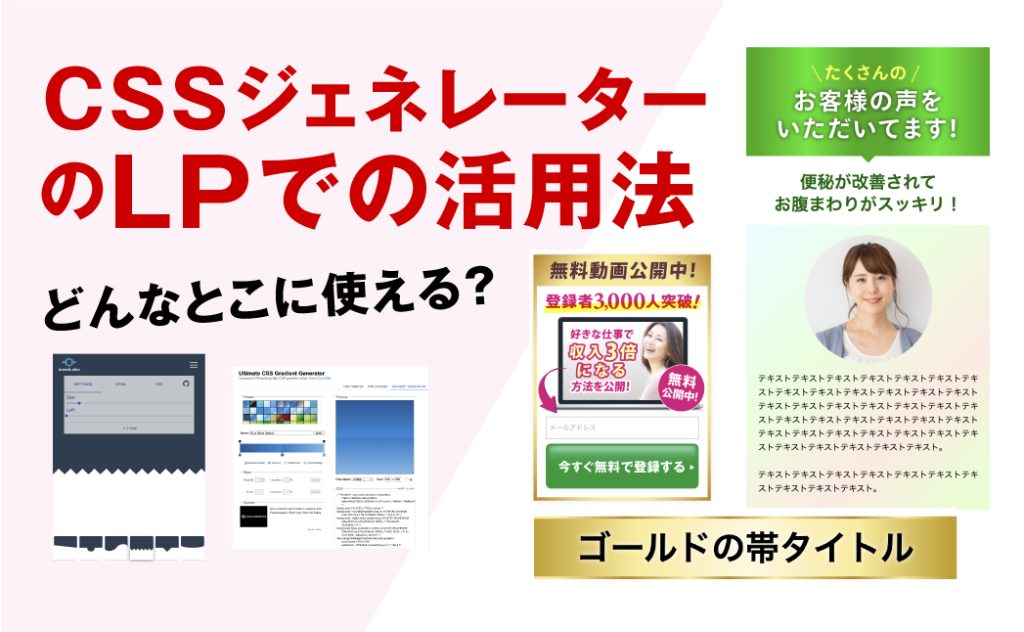
CSSのジェネレーターのLPでの活用法について

こんにちは、
最近、子どもの学校行事で、
少し忙しかった日南本です。
今日は、
CSSのジェネレーターの
よく利用する使い方のご紹介と、
最近知ったジェネレーターについて
検証してみました。
11分ほどの動画をアップいたしましたので
2倍速でご覧下さい!
↓↓↓↓↓↓
↑↑↑↑↑
地味な内容ですが、色々と試したので
下準備には時間かかってます。
上手く話せなくて何度も撮り直したのに、
2:35「テキスト」というところを
間違えて「画像」と言ってます💦
CSSグラデーションジェネレーター
グラデーションのジェネレーターは
背景や枠やタイトルで手軽に使えて、
デザインからの再現性が高いです。
CSSグラデーションジェネレーターは
たくさんあり、使いやすいと思われるものなら
どれでも良いかと思います。
私が使い慣れているのがこちらになります
↓↓↓↓↓
https://www.colorzilla.com/gradient-editor/

グラデーション背景のタイトルに使う
まずは、
グラデーションジェネレーターで作るタイトルです。
丸ごと画像でも良いと思いますが、
下記の場合に効率的です。
- 第○期セミナーなど毎回更新が入るLPの見出しの場合
- 1つのページに何回も同じデザインで出てくる場合
- 見出しの更新が頻繁に入る場合
元データがすぐに出てこない時に、
中身の文字画像や、テキストを変えるだけで
改修できるのも便利です。
※上記の画像のタイトルはテキストで
実装したものをキャプチャしたものです。
グラデーションの枠に使う
枠にもグラデーションが使えると便利です。
「お客様の声」「選ばれる5つの理由」など
囲みがあるとわかりやすいコンテンツにも使えます。
特に、オプトインのフォームが入る枠の場合に
縦に可変できるように実装できるところが
個人的には便利だと思っています。

上記は、
「無料動画公開中!」の背景もゴールドにするために、
グラデーションの背景と中身を、
線の太さ分のpaddingをとって入れ子にしています。
他にも、
「border-image」や「border-image-slice」を使って
線だけにグラデーションを入れる方法もあります。
↓↓↓↓↓
https://delaymania.com/202004/web/border-image-linear-gradient/
グラデーションの画像を使う方法もあります。
↓↓↓↓↓
https://www.infocrest.co.jp/blog/category/tips/442/
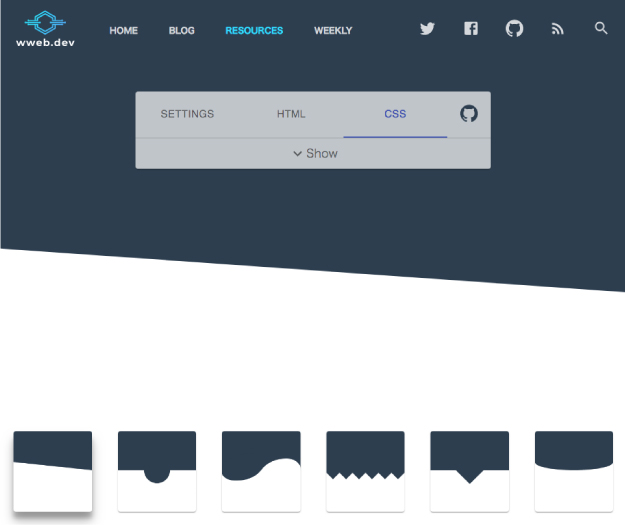
CSSセクションセパレータジェネレーター
この間、このジェネレーターが
SNSで便利だと紹介されていて、
「いいね!」が3桁ほどついていたので、
セクションごとの繋ぎに使えると思ったのですが、、
(皆さんは実際に使ったのでしょうか?)
実際に実装してみると、
使いにくいのが何点かありました。
https://wweb.dev/resources/css-separator-generator/

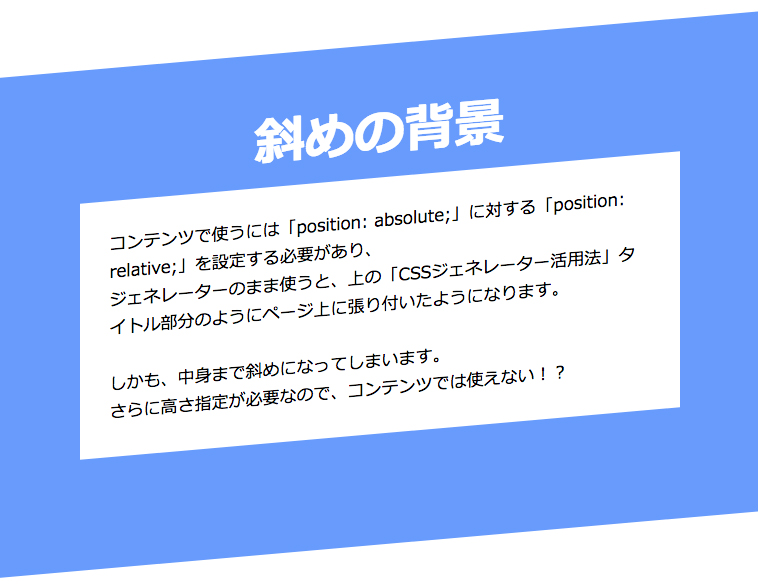
斜め
まず、「斜め」で試してみました。
コンテンツで使うには
「position: absolute;」に対する「position: relative;」を設定する必要があり、
ジェネレーターのまま使うと、ページ上に張り付いたようになります。
中身も斜めになるのですが、
これでOKなのでしょうか!?
CSSに何か書き足したら中身は普通になるかもしれませんが、
簡単に使えないなら無理にジェネレーターでやる必要はないと思います。
そんなことも上記動画でご覧下さい。

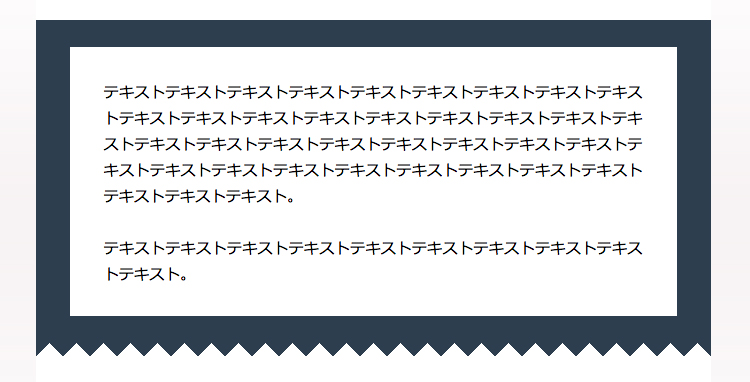
三角形
三角はグラデーションと組み合わせたり、
色々と使い道の可能性が感じられます。

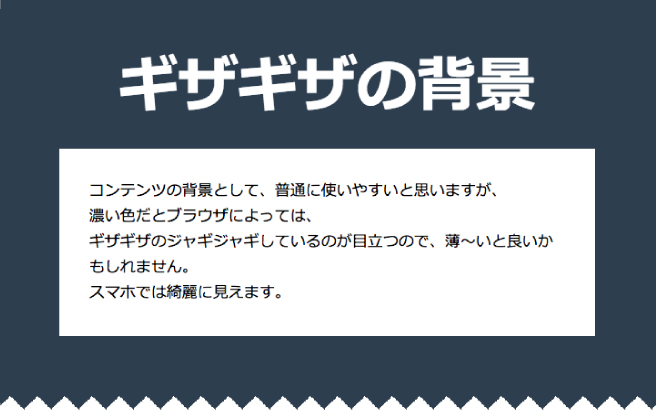
ギザギザ
ギザギザもグラデーションと組み合わせたり、
色々と使い道の可能性を感じます。
PCのブラウザで100%幅で使うと
濃い色だとジャギジャギしてるのが目立つようです。
薄い色で使うと無難かもしれません。

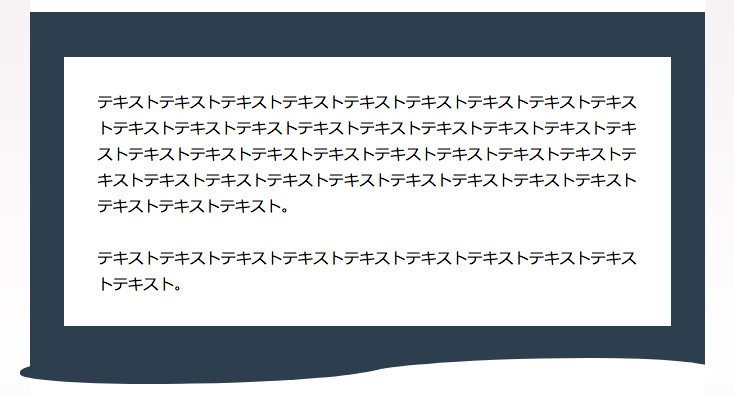
しかし、狭い幅で使うとPCの同じブラウザでもジャギジャギせずに綺麗です。
750pxでしか試してません。

その他の区切り方については
画面いっぱいで使う分には問題ないかなと
思いましたが、
少し形が歪なのと、
100%幅で使わない場合に下の端に
何かはみ出してしまいます。

動画で使ったデモはこちらになります。
ザッ並べているだけなのと、
ないものもありますがご容赦ください。
↓↓↓↓↓↓
https://salesdesign-school.jp/mihon/melmaga/generator/
【今回使ったジェネレーター】
■CSSグラデーションジェネレーター
https://www.colorzilla.com/gradient-editor/
■CSSセクションセパレータジェネレーター
https://wweb.dev/resources/css-separator-generator/
■CSSボックスシャドウジェネレーター
https://hiroyuki-n.github.io/boxShadow_generator/
■CSSテキストシャドウジェネレーター
https://black-flag.net/static/CSSTextShadowGenerator/
今日も見ていただきありがとうございました!
ご感想お待ちしています。
ご質問お待ちしています!
そして、ヒナモトに
ご意見ご感想ございましたら、ぜひ、
こちらにお気軽によろしくお願いいたします!
↓↓↓↓↓
https://salesdesign-lab.jp/p/r/3gwAqTup
コンテンツ制作の励みと参考になり大変助かります!
投稿者プロフィール

-
web業界22年目
セールスデザインラボ12年目
WEBデザイナーとして20年のキャリアを持つ二児の母。
⇒ 詳しいプロフィールはこちら
最新の投稿
 記事2025年5月30日燃える文字加工を使ってデザインを作ろう
記事2025年5月30日燃える文字加工を使ってデザインを作ろう 記事2025年5月25日爽快感のあるシャンプーのLPのメイン画像を作ろう
記事2025年5月25日爽快感のあるシャンプーのLPのメイン画像を作ろう 記事2025年5月16日少女漫画風の吹き出しを作ろう
記事2025年5月16日少女漫画風の吹き出しを作ろう 記事2025年5月2日艶々の文字加工を使ってサプリメントLPのFVを作ろう
記事2025年5月2日艶々の文字加工を使ってサプリメントLPのFVを作ろう