Illutratorで溶けているような文字加工をしよう!

こんにちは、日南本です。
今日はIllustratorでできる
角を円やかに見せる墨溜まりの表現から
さらに、グラデーションにすることで
より溶けているような
雰囲気を作る動画のご紹介です。
重ねずにできる文字加工は
文字のサイズや改行など試行錯誤
するときに面倒くさくないから
本当に便利!
墨が溜まったようなフォントで有名なのでは、
モリサワフォントの「A1明朝」
フリーフォントで「しっぽり明朝」
があります。
今回は、普通の明朝体から
墨溜まり風に、
(これは検索するとネット上に
たくさん出てきます)
そして、
さらに、効果「コピー」をかけて、
数値の調整次第で
真ん中が溶けて欠けている
ようにも見えたり、
光沢があるようにも見せる加工。
そこから、
ベースの文字色をグラデーションに
していきます。
↑これはネット上で見かけてないですね。
(そんなに探してないのであしからず!)
あしらいの引き出しと同じく、
内容・画像に連動させた
文字の表現の幅が広がると
ディティールと訴求が
より一層アップします!
ぜひ、こちらも
引き出しに加えてみて下さい^^
今回作成したデザインはこちらです

9分ほどの短い動画ですのでぜひご覧ください!
↓↓↓↓↓
重ねずにグラデーションで出来てる方法は
今のところ見かけてないレアな情報です。
文字加工の引き出しを増やすのは、
ただ、見栄えを良くするだけ
の目的ではなく
メインコピー、サブコピー、権威性など
複数の伝えたい要素を
見やすくまとめる手段として
効果的に役立てることができます!
擬音を文字にするときにも、
活用できますね。
それでは、今日はこの辺で!
追伸.
すでに使っている方も
いらっしゃるかと思いますが、
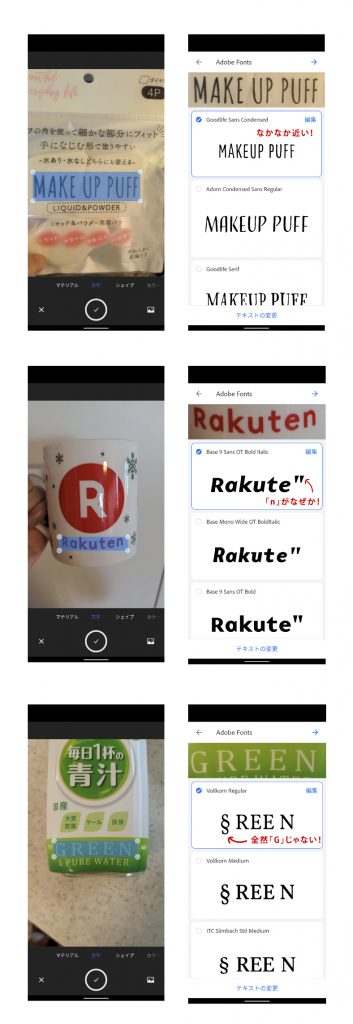
「Adobe Capture」って
スマホアプリご存知ですか?
こんな風に物体の画像から、
近いフォントをアドビフォントから探し出してくれて
Adobe Fontsに同期することもできるアプリです。
(英語でしか上手くいった事ない)

画像から主なカラーを抽出する機能。
試した事はないですが、
画像からベクター画像を作れて、
PCでイラレで共有できる機能なども
あります!
ご質問お待ちしています!
そして、ヒナモトに
ご意見ご感想ございましたら、ぜひ、
こちらにお気軽によろしくお願いいたします!
↓↓↓↓↓
https://salesdesign-lab.jp/p/r/3gwAqTup
コンテンツ制作の励みと参考になり大変助かります!
投稿者プロフィール

-
web業界22年目
セールスデザインラボ12年目
WEBデザイナーとして20年のキャリアを持つ二児の母。
⇒ 詳しいプロフィールはこちら
最新の投稿
 記事2025年5月30日燃える文字加工を使ってデザインを作ろう
記事2025年5月30日燃える文字加工を使ってデザインを作ろう 記事2025年5月25日爽快感のあるシャンプーのLPのメイン画像を作ろう
記事2025年5月25日爽快感のあるシャンプーのLPのメイン画像を作ろう 記事2025年5月16日少女漫画風の吹き出しを作ろう
記事2025年5月16日少女漫画風の吹き出しを作ろう 記事2025年5月2日艶々の文字加工を使ってサプリメントLPのFVを作ろう
記事2025年5月2日艶々の文字加工を使ってサプリメントLPのFVを作ろう







