イラレで立体的な文字を作ろう!

こんにちは
日南本です!
今日は、
イラストレーターで
立体的な文字を作る動画を
アップしました。
文字加工などを
意欲的に習得されている卒業生の方は
活躍されている傾向があります。
幅広いお仕事に対応できて、
いい商品(セールスデザイン)を
提供できるからでしょうね!
今回ご紹介する文字加工は
重ねずに、アピアランスだけで
作っているのでとても扱いやすいです。
6分ほどの動画ですので
ぜひご覧ください!
↓↓↓↓↓
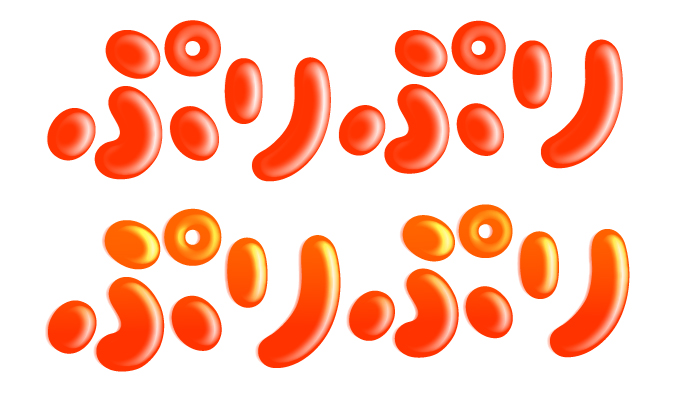
画像はこちらです
↓↓↓

そして、こちらは使用例
↓↓↓

文字を配置しただけのものと比べると、
海老餃子のプリプリ感が強く
美味しそうなインパクトがアップします
↓↓↓

上記、
シンプルな左側も悪くないですが
構成要素がこれ以上増えると
まとまりがなくなりそうです。
応用次第でコスメ系など
色々と使えるのも便利です
↓↓↓

セールスデザインLPは
文字を加工したり
ベクター素材や画像を沢山使うので
FigmaやXDでは機能的に
足らないところがあります。
Illustratorを使いこなし、
幅広いデザインのお仕事をこなせる
強強なセールデザイナーを目指す方は
現在は受け付けを停止しています。
それでは、今日はこの辺で!
P.S.
昨日、動画をアップしてメルマガを
書こうとしてたのですが、
チャンネルアートを作ろうとした時に、
息子の小学校から電話がかかってきたり
娘の習い事のラインが沢山来ているのを
チェックしているうちに、
ファイルを保存せずに
閉じてしまいました。。
そして今朝、また同じものを作成。
構成要素が少ないもので良かったです!
保存はマメにするようにしましょう!
ご質問お待ちしています!
そして、ヒナモトに
ご意見ご感想ございましたら、ぜひ、
こちらにお気軽によろしくお願いいたします!
↓↓↓↓↓
https://salesdesign-lab.jp/p/r/3gwAqTup
コンテンツ制作の励みと参考になり大変助かります!
投稿者プロフィール

-
web業界22年目
セールスデザインラボ12年目
WEBデザイナーとして20年のキャリアを持つ二児の母。
⇒ 詳しいプロフィールはこちら
最新の投稿
 記事2025年5月30日燃える文字加工を使ってデザインを作ろう
記事2025年5月30日燃える文字加工を使ってデザインを作ろう 記事2025年5月25日爽快感のあるシャンプーのLPのメイン画像を作ろう
記事2025年5月25日爽快感のあるシャンプーのLPのメイン画像を作ろう 記事2025年5月16日少女漫画風の吹き出しを作ろう
記事2025年5月16日少女漫画風の吹き出しを作ろう 記事2025年5月2日艶々の文字加工を使ってサプリメントLPのFVを作ろう
記事2025年5月2日艶々の文字加工を使ってサプリメントLPのFVを作ろう







