複数の色を使うと素人っぽくなる理由は?

こんにちは、上野です。
「いつまで経ってもデザインが素人っぽい」
この悩みはほんとによく聞きます。
初心者っぽさが出てしまう理由は
「色を使い過ぎてる」ことが多いです。
キーカラーを複数使ってしまうと
途端にデザインが難しくなります。
大企業でもキーカラーは
1色多くても2色です。
例えば
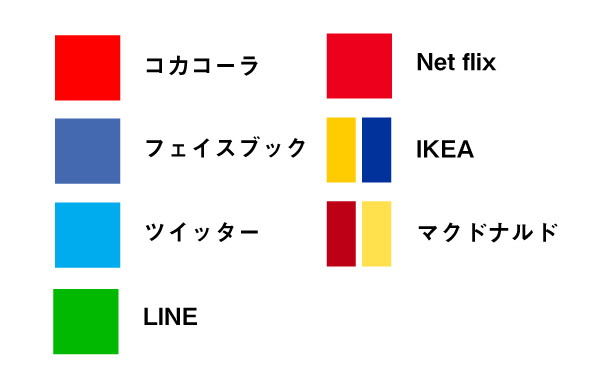
コカコーラといえば「赤」
フェイスブックといえば「ブルー」
ツイッターといえば「水色」
LINEとして「キミドリ」
ネットフリックスといえば「赤」
IKEAといえば「黄色」「紺」
マクドナルドといえば「赤」「黄色」
ですね。

ロゴの色だけで限定すると
もう少し多色を用いることもありますが
サイトやLPなどボリュームのある媒体自体に
多色を用いると視認性にも欠けてきます。
なぜ、サイトやLP、チラシなど媒体自体に
多色を使ってはいけないのかというと
単純にデザインがパラパラして見え、
視認性に欠けることも一つですが
実際はキーカラー以外にも複数の色を
使用しているからなのです。
じゃあ、
それは一体どんな色を
使っているのかというと
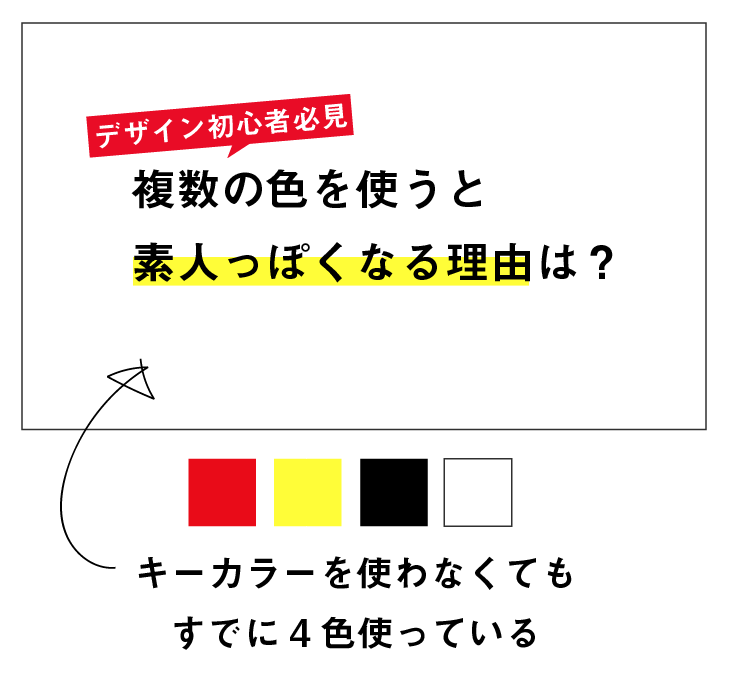
それはテキストのベースの色である黒
余白の白、テキストを強調する際の赤や黄色になります。

ベースの色
キーカラーを決める前からすでに4色使っているため
キーカラーを3つ、4つなど使うと
途端に色がパラパラし、全体の統一感が失われます。
なので、
配色を決める際は
ベースのカラーも意識した上で
キーカラーは「1色」多くても「2色」に
していきましょう。
それでは今日はこの辺で!
投稿者プロフィール
最新の投稿
 主婦2024年4月29日デザインのルール的な物をたたき込めた
主婦2024年4月29日デザインのルール的な物をたたき込めた 在宅フリーランス2024年4月29日LP専門のデザイナーを目指すなら、ここがかなりの近道です!
在宅フリーランス2024年4月29日LP専門のデザイナーを目指すなら、ここがかなりの近道です! 起業家2024年4月29日講師の方が褒めてくれながら、指導・アドバイスを受けられる
起業家2024年4月29日講師の方が褒めてくれながら、指導・アドバイスを受けられる 会社員2024年4月29日複数人の講師に見ていただけたことで、複数の意見や感覚も知る事が出来た
会社員2024年4月29日複数人の講師に見ていただけたことで、複数の意見や感覚も知る事が出来た