
WEBページはHTML、cssというマークアップ言語によって作られています。
HTMLとcssのそれぞれがどういう役割をするかを簡単に説明していきます!
目次
HTMLとは

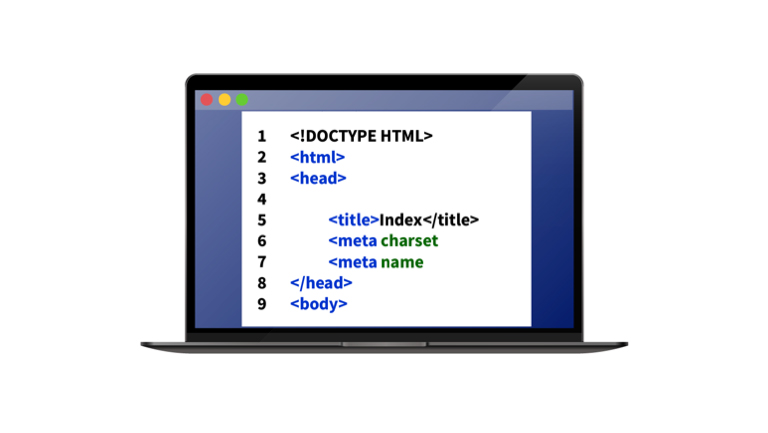
HTMLとは “HyperText Markup Language”の略称で、
Webページを作成するための言語です。
「head要素」「body要素」を含み、
見出しやボディーコピー、画像を入れるなど、Webページの文書構造を規定する役割があります。
約100個あります… 実際使うのは10数種類ほどです。
主なHTMLタグ
■<titleタグ>
■<h1~h6タグ>
■<pタグ>
■<ul,olタグ>
■<aタグ>
■<imgタグ>
詳しくは、またブログで説明していきます!
CSSとは

CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)は、
ウェブページのスタイル(見た目)を指定するための言語です。
文字の大きさ、色、間の取り方や背景などを規定していき、
素敵に見えるようにする役割があります。
CSSを使って文書のコンテンツや論理構造と表現のルールを分離することで、さまざまなメリットが生まれます。
・ 文書全体に一貫したコンセプトに基づくデザインを適用できる
・ 複数文書のスタイルを一括管理でき、メンテナンス効率が大幅に向上
・ 出力メディアごとに異なるスタイルを設定できる
主なcssの種類
■ テキスト・フォントに関するもの
■ 色・背景に関するもの
■ 幅・高さに関するもの
■ マージン・パディングに関するもの
■ 境界線に関するもの
■ 表示・配置に関するもの
■ リストに関するもの
■ テーブルに関するもの
詳しくは、またブログで説明していきます!
まとめ

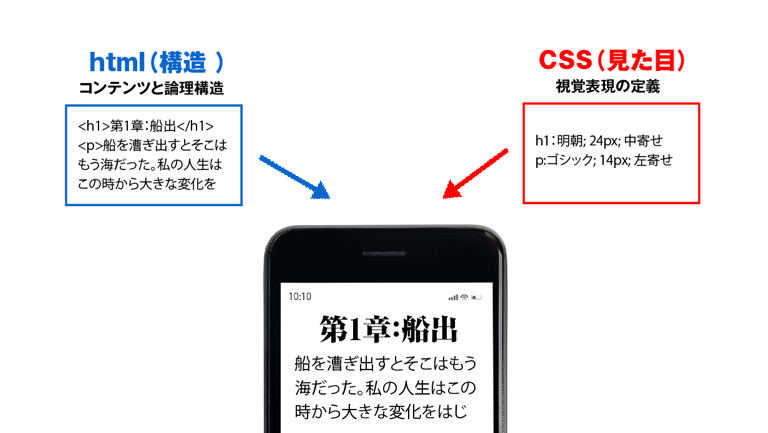
HTMLは、構造を表す言語。
・ HTMLは文書の構成パーツを「要素」としてマークアップする
・ HTML文書はhead要素とbody要素で構成され、headとbodyを合わせたものがhtml要素になる。
・ headの中に、分かりやすいtitleを書く。
・ body(本文)は段落(p)と見出し(h1~h6)で構成され、必要に応じてリスト(ul, ol, li)
を使って情報を見やすく整理する
・ ハイパーリンクはa要素を使う
・ 画像が表示したい場合はimg要素を使う
CSSは、見た目を表す言語。
適切に構造(HTML)と見栄え部分(css)を分けることで、
適切に検索エンジンなどに情報を伝えましょう!
ランディングページのような単一ページのコーディングでは、
HTMLもcssもそんなにたくさんの種類を覚えなくても大丈夫です!