CSSはたくさんの種類があり、とてもややこしく見えますが、よく使うものは限られてくるのでランディングページを作る分には恐れなくても大丈夫です!
一つ一つのCSSプロパティの意味を理解するところから始めるよりも、ランディングページを作るために必要なCSSプロパティを絞って実際に作りながら覚えていくと習得の近道になります。
目次
テキスト・フォントに関するもの

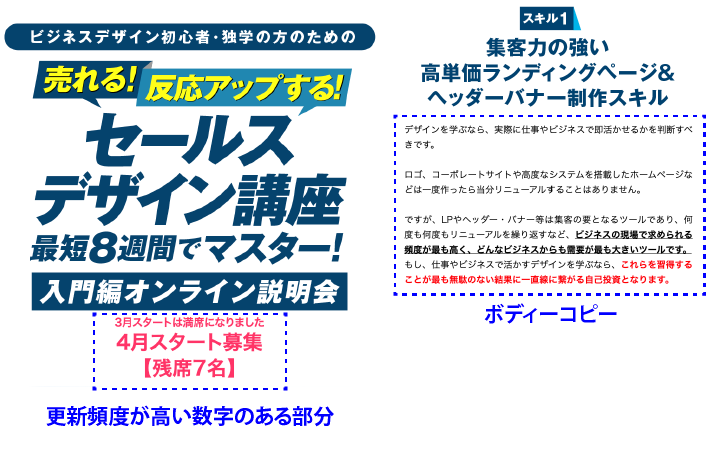
ランディングページはほぼ画像を多用しているものが多いですが、毎月更新がある数字の部分や、ボディーコピーの部分はテキストにした方が更新が楽であり、SEO対策にも有効です。
| font | フォント関連をまとめて指定 |
| font-size | フォントサイズ |
| font-weight | フォントの太さ |
| font-style | フォントのスタイル |
| font-family | フォントの種類 |
| text-align | 水平方向の表示位置 |
| vertical-align | 垂直方向の表示位置 |
| line-height | 行の高さ、行間 |
| text-decoration | 文字の装飾 |
| line-height | 行の高さ、行間 |
色・背景に関するもの

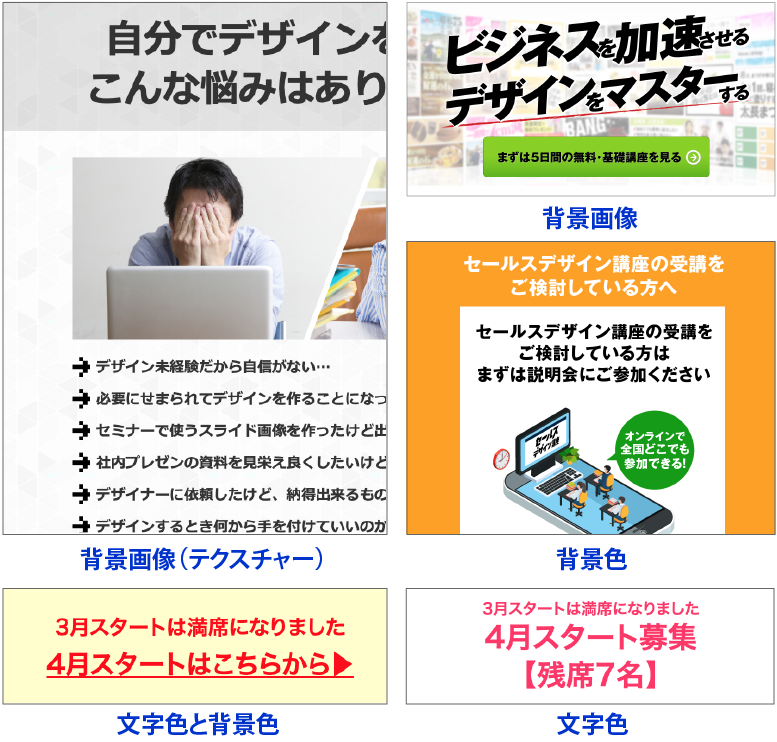
文字に色をつけて目立たせたり、
メインビジュアルの背景、コンテンツの背景などに、話題の切り替えや繋がりがわかりやすくなるように背景画像や背景色を使うと効果的です。
| color | 文字色 |
| background | 背景関連をまとめて指定 |
| background-color | 背景色 |
| background-image | 背景画像 |
| background-repeat | 背景画像の並び方 |
| background-position | 背景画像の表示位置 |
幅・高さに関するもの
| width | 横幅 |
| height | 高さ |
余白に関するもの

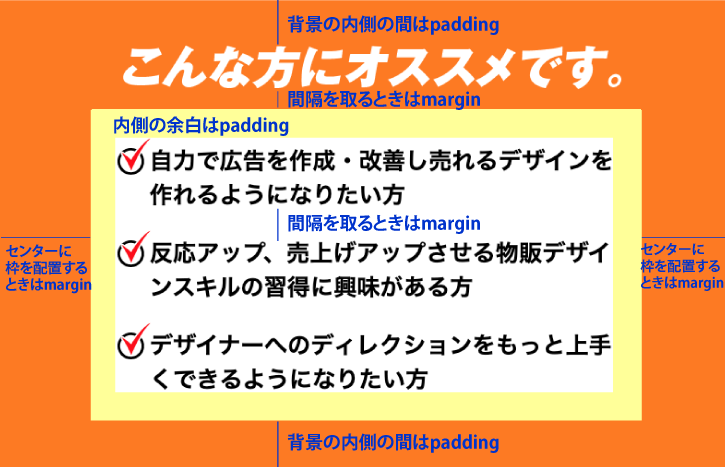
枠の内側の余白はpadding、センターに配置したりタイトルと画像など上下の間を取るなどはmarginを使います。
| margin | 外側への余白 |
| margin-top margin-bottom margin-right margin-left | 上外側への余白 下外側への余白 右外側への余白 左外側への余白 |
| padding | 内側への余白 |
| padding-top padding-bottom padding-right padding-left | 上内側への余白 下内側への余白 右内側への余白 左内側への余白 |
表示に関するもの
| display | 表示 |
枠、線に関するもの
| border | 線設定 |
| border-top border-bottom border-right border-left | 上の線設定 下の線設定 右の線設定 左の線設定 |
| border-radius | 枠の角の丸みの設定 |
配置に関するもの
| position | 位置 |
| top bottom right left | 上からの位置 下からの位置 右からの位置 左からの位置 |
横並びに関するもの
| float | 横並び |
| clear | 横並びの解除 |