HTMLとは “HyperText Markup Language”の略称で、
Webページを作成するための言語です。
「head要素」「body要素」を含み、
Webページの文書構造を規定するものです。
目次
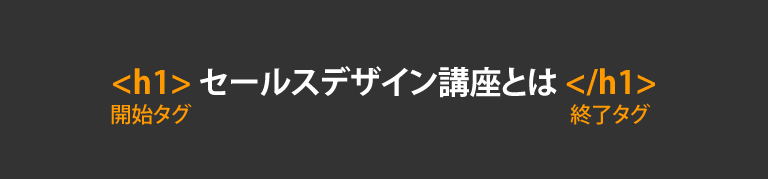
要素とタグ
文書はその内容を分かりやすく表現するため、章、見出し、段落などのいくつかの役割を持つ“要素”(部品)を組み合わせて構成されます。

HTMLはこのような「要素(element)」を、タグと呼ばれる目印(マークアップ)で示す方法です。
HTMLタグの種類
約100個あります…
実際使うのは10数種類ほど
基本要素、ヘッダー情報
<!DOCTYPE>, <html>, <head>, <meta>, <title>, <style>, <link>, <base>,<body>
見出し、段落、要素
<h1>~<h6>, <p>, <div>, <span>, <hr>, <center>, <pre>, <plaintext>,<xmp>, <listing>, <spacer>
文字列の表現指定
<br>, <nobr>, <wbr>, <font>, <basefont>, <b>, <i>, <big>, <small>, <u>,<strike><s>, <tt>, <marquee>, <blink>,<sub>, <sup>, <rb>, <rp>, <rt>,<ruby>, <bdo>
文字列の意味付け<em>, <strong>, <dfn>, <del>, <ins>, <address>, <blockpuote>, <q>,<cite>, <code>, <var>, <samp>, <kbd>,<acronym>, <addr>
リンク関連
<a>, <map>, <area>, <base>, <link>
画像やオブジェクトの配置
<img>, <object>, <embed>, <noembed>, <applet>, <param>, <bgsound>
リスト関連
<ol>, <ul>, <li>, <dl>, <dt>, <dd>, <dir>, <menu>
表、テーブル関連
<table>, <tr>, <th>, <td>, <caption>, <thead>, <tfoot>, <tbody>, <col>,<colgroup>, <multicol>
入力フォーム関連
<form>, <input>, <textarea>, <select>, <option>, <optgroup>, <fieldset>,<legend>, <label>
フレーム関連
<frameset>, <frame>, <noframes>, <iframe>
スクリプト関連
<script>, <noscript>
スタイルシート
<style>, <link>
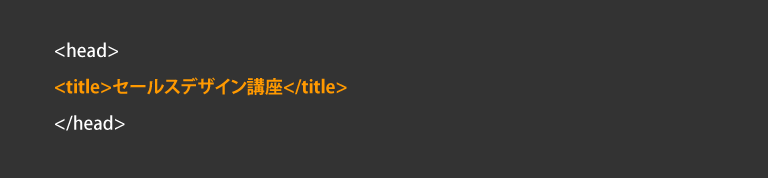
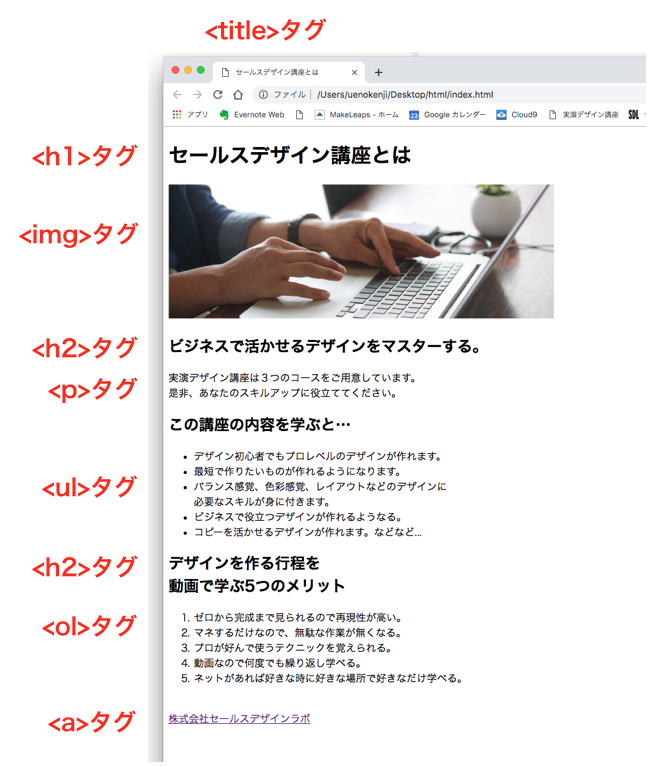
主なHTMLタグ<titleタグ>
タイトルを決める

タイトルは、ブックマークや検索サイトの結果表示にも使われます。
「他の人がタイトルだけを見ても文書の内容が分かる」ようにつける。
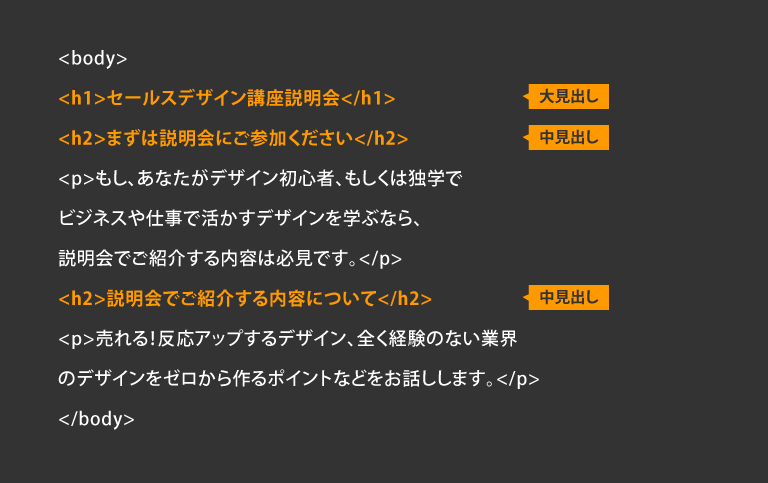
主なHTMLタグ<h1~h6タグ>
見出しをつける

見出しには一般に「大見出し」「中見出し」「小見出し」などのレベルがあるので、HTMLでも複数のレベルの見出しが用意されています。
h1, h2…と順番に使います。
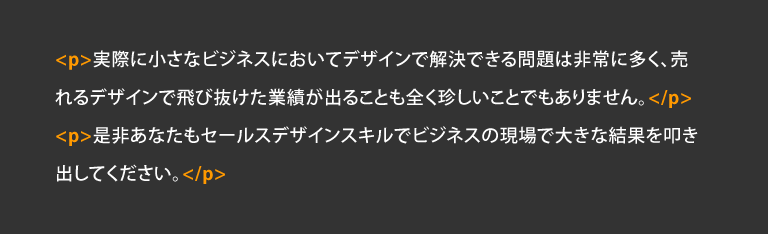
主なHTMLタグ<pタグ>
段落を表す

一般的に本文の文章は、複数の段落で構成されます。
HTMLにも段落を示すp要素が用意されています
(pは段落を意味するParagraphパラグラフ)。
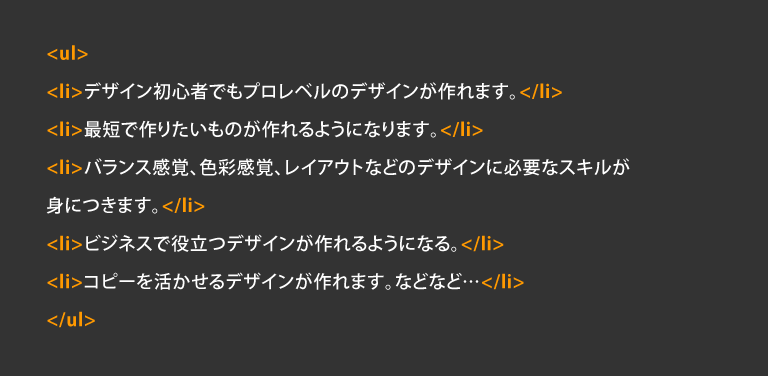
主なHTMLタグ<ul,olタグ>①
箇条書きにしたほうが分かりやすい内容があります。
列挙型の箇条書き(ul要素)と順序付きの箇条書き(ol要素)があります。
箇条書きにする部分をこの要素でマークアップし、項目をli要素で並べます。

これはリストにして示す、列挙型の箇条書き(Unordered List)
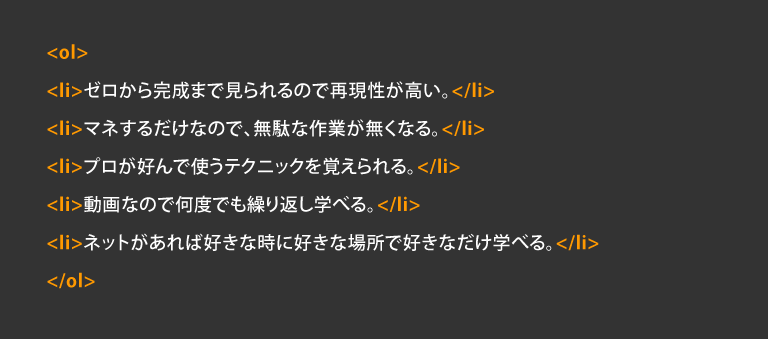
主なHTMLタグ<ul,olタグ>②

これはリストにして示す、順序付きの箇条書き(Ordered List)
主なHTMLタグ<aタグ>
リンクする

箇リンク元になる部分(クリックできる部分)はa要素で示します。
リンク先は、このa要素の開始タグに、属性という付加情報を加えて示します。
ハイパーリンクでの参照先を意味するhrefという属性を使います。
主なHTMLタグ<imgタグ>
画像を表示する

ページ内に画像を掲載するためには、その画像を別のファイルとして用意し、img要素を使ってファイルの在処を示します。
画像を表示しない利用者のために、画像の代わりとなる代替文(alt)を提供します。
ブラウザで確認するとこんな感じに!

HTMLは、構造を表す言語
- HTMLは文書の構成パーツを「要素」としてマークアップする
- HTML文書はhead要素とbody要素で構成され、headとbodyを合わせたものがhtml要素になる。
- headの中に、分かりやすいtitleを書く。
- body(本文)は段落(p)と見出し(h1~h6)で構成され、必要に応じてリスト(ul, ol, li)を使って情報を見やすく整理する
- ハイパーリンクはa要素を使う
- 画像が表示したい場合はimg要素を使う