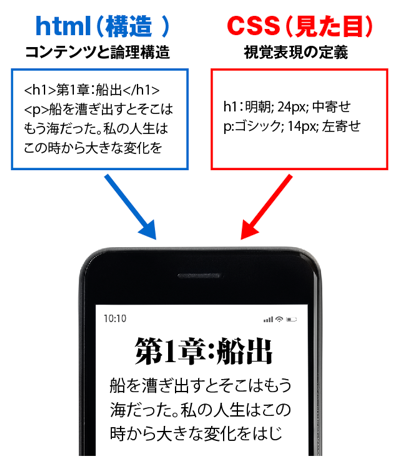
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)は、ウェブページの
スタイル(見た目)を指定するための言語です。
目次
CSSを使うメリット
CSSを使って文書のコンテンツや論理構造と表現のルールを分離することで、さまざまなメリットが生まれます。

■ 文書全体に一貫したコンセプトに基づくデザインを適用できる
■ 複数文書のスタイルを一括管理でき、メンテナンス効率が大幅に向上
■ 出力メディアごとに異なるスタイルを設定できる
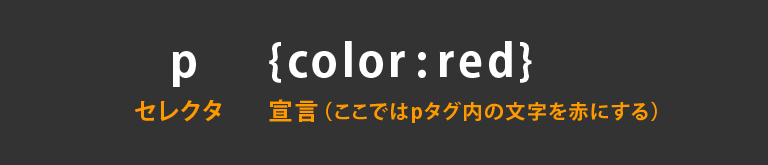
CSSの書き方①
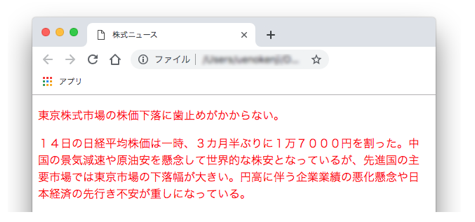
pタグ内の文字色を赤にする

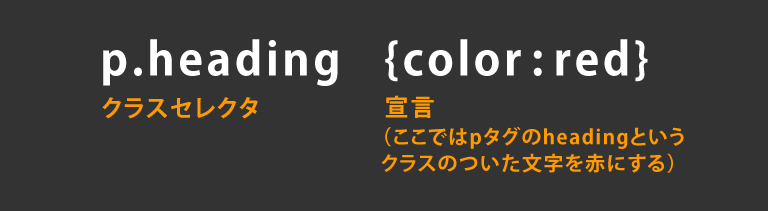
p セレクタ ・・・ スタイルを適用する対象
{ } で囲まれた内容 ・・・ 宣言
プロパティ(スタイルの性質)とその値(色、大きさなど)をコロン( : )で区切って記述。
htmlはこちら↓
<p>東京株式市場の株価下落に歯止めがかからない。</p> <p>14日の日経平均株価は一時、3カ月半ぶりに1万7000円を割った。中国の景気減速や原油安を懸念して世界的な株安となっているが、先進国の主要市場では東京市場の下落幅が大きい。円高に伴う企業業績の悪化懸念や日本経済の先行き不安が重しになっている。</p>

CSSの書き方②
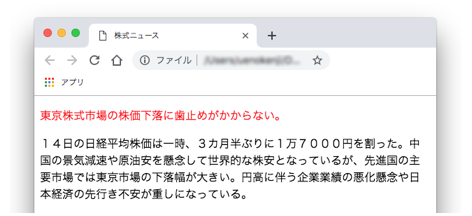
特定部分のpタグの文字色を赤にする

htmlはこちら↓
<p class=“heading”>東京株式市場の株価下落に歯止めがかからない。</p> 14日の日経平均株価は一時、3カ月半ぶりに1万7000円を割った。中国の景気減速や原油安を懸念して世界的な株安となっているが、先進国の主要市場では東京市場の下落幅が大きい。円高に伴う企業業績の悪化懸念や日本経済の先行き不安が重しになっている。

CSSは、見た目を表す言語
適切に構造(HTML)と見栄え部分(CSS)を分けることで、
適切に検索エンジンなどに情報を伝えましょう!