フォトショップのベベルとエンボス、ドロップシャドウを使って、簡単に文字を立体的に見せることができます。
イラストレーターでは作りにくい質感のある画像も、
フォトショップを使えば、簡単に作ることができます。

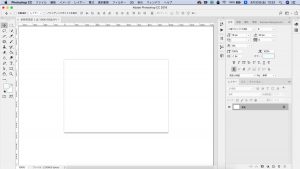
①新規ファイルを開きます。

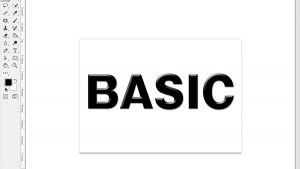
②テキストツールを選択し(ショートカット:T)、文字を入力します。

③文字のレイヤーをダブルクリックすると、「レイヤースタイル」パネルが表示されます。

④レイヤーパネルの上部にある「ベベルとエンボス」にチェックを入れます。
ベベルとエンボスのパネルを表示させるために、赤で囲った部分をクリックして下さい。
パネルの右側で、立体の出し方を調整していきます。
ハイライトのモードは「スクリーン」、シャドウのモードは「乗算」が基本です。
確定をするために、OKを押します。

⑤文字が立体的になりました。
さらに、立体的に見せるために、ドロップシャドウを付けていきます。

⑥文字のレイヤーをダブルクリックし、「レイヤースタイル」パネルを表示します。
レイヤーパネル下にある、ドロップシャドウにチェックを入れ、
赤で囲った部分をクリックして下さい。
パネルの右側で、ドロップシャドウの出し方を調整していきます。
確定をするために、OKを押します。

⑦ドロップシャドウがかかりました。
さらにノイズも入れていきましょう。

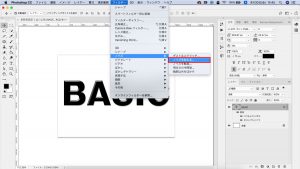
⑧画面上部にある「フィルター」をクリックし、
「ノイズ」の中にある「ノイズを加える」をクリックします。

⑨すると、このような画面が表示されます。ここで「ラスタライズ」を選択すると、
後で値を変更したり、フィルターを削除できなくなります。
「スマートオブジェクトに変換」を選択すれば、あとから修正が可能です。

⑩ノイズを調整するためのパネルが表示されます。
適度にノイズを入れてみましょう。

⑪立体的な文字の完成です。