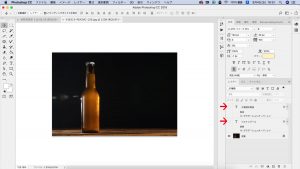
フォトショップでは、複数のレイヤーが重なって、1つの画像が作られます。
フォトショップの操作を行う上で、この仕組みを理解しておくことが大前提となります。

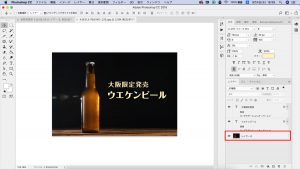
①Photoshopでは文字や画像などのオブジェクトごとに、個別のレイヤーが作成されます。
複数のレイヤーが重なって、1つの画像が作られます。

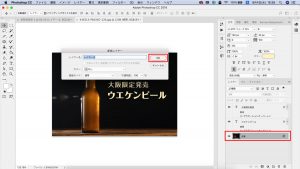
②画面いっぱいを覆うような画像のレイヤーを一番上に持ってきた場合、
下のレイヤーが全て見えなくなります。

③目のアイコンをクリックすることで表示、非表示を切り替えることもできます。

④「背景」というレイヤーがありますが、このレイヤーの下には、
他のレイヤーを置くことができませんし、背景レイヤー自体を上に動かすことも、
編集することもできません。
これは、背景画像として認識されているためです。
この背景レイヤーを、普通のレイヤーにする方法があります。
このレイヤーをダブルクリックしてください。新規レイヤーというパネルが出てきますので、
そのままOKを押して下さい。

⑤このレイヤーの移動・編集ができるようになりました。