マスクとは、画像を直接いじらずに、見せたい部分だけ表示させ、それ以外の部分を隠す機能です。
主に2つ方法が使われます。用途によって使い分けましょう。
クリッピングマスク
オブジェクトの形にマスクをかけます。
画像の差し替えが多いものはクリッピングマスクが向いています。

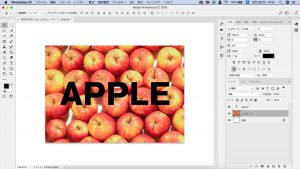
①APPLEという文字の中に、りんごの画像を表示させます。

②APPLEの文字レイヤーを、りんごの画像の下に置き、りんごの画像レイヤーを選択した状態で、
alt+command(windowsの場合はcontrol)+Gを押します。

③マスクが適用され、APPLEという文字の中だけに、りんごの画像を表示されました。
レイヤーマスク
レイヤーに対してマスクをかけます。
ぼかしをかけたり、細かい編集ができます。

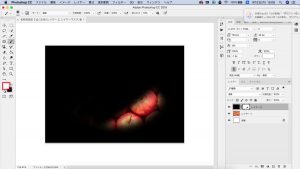
①りんごの画像を輪郭をぼかした状態で一部表示させます。
りんごの画像レイヤーを一番下に置きます。

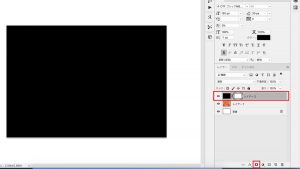
②上のレイヤーを選択し、「レイヤーマスクを追加」ボタンを押します。
このレイヤーに、鎖と白い画面が追加されました。

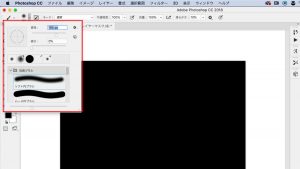
③鎖右の白い画面が選択された状態で、ブラシツールを選択します。
ソフト円ブラシを選択し、直径を大きくします。

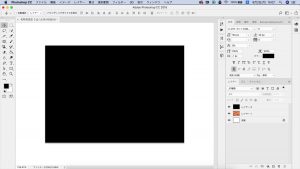
④ブラシの色を黒にします。ブラシでなぞると、黒く塗りつぶした部分だけ背景が見えます。

⑤逆に、ブラシの色を白に変更してなぞると、りんごの画像が隠れます。