本業はデザイナーではないけれども、
自分でデザインしなくてはいけない、
または、デザインを勉強中のあなたへ。
「自分の作ったデザインが、
素人臭くて、いまいちパッとしない…」
そんな経験をお持ちではありませんか?
それらは多くの場合、
デザインのルールに従っていないからです。
デザインには、ルールがあります。
プロのデザイナーは、このルールに従ってデザインをしています。
これに従っていないと、垢抜けないデザインになってしまいます。
今回は、デザイン初心者がやりがちなNGデザイン例をお見せしながら、
その解決方法をお伝えします。
この記事を読み、あなたのデザインの中で当てはまるところを全て改善してみてください。
そして、ビフォア・アフターを見比べてみてください。
あなたのデザインが、一気にプロレベルに近づいていることに気が付くでしょう!
この記事を書いている私は、
セールスデザイナー講師兼、現役のフリーランスデザイナーです。
現在は、年商数千万〜3億規模の複数のクライアントの方々からのお仕事を頂いております。
目 次
やりがちなNGデザイン1(文字に何色も使う)

色は文字を目立たせる効果がありますが、色を何色も使ってあれもこれも目立たせてしまうと、
何が強調されているのかが分からなくなります。
目立たせるべき文言のみに色を使うことが大切です。
目立たせるべき文言とは、お客さんが得られるメリットと
ギャップ(常識ではありえないこと 例:50歳を超えてもモテる)です。
目立たせるべき文言のみに色を使うことで、その部分が強調され、
お客さんに伝えたいメッセージをしっかりと伝えることができます。
やりがちなNGデザイン2(文字や画像が潰れている)

デザインを検討している最中にやりがちなのが、文字や画像の比率を変えてしまうことです。
文字比率の原則は100%です。
この比率を変えてしまうと、その文字がもつ本来の美しさが崩れてしまいます。
画像に関しても、スペースが限られているからといって、本来の比率を変えてしまうと、
見ている人に違和感を与えてしまいます。
拡大縮小をする際は、本来の比率が崩れないように、
必ずshiftを押しながらサイズ変更をしましょう。
やりがちなNGデザイン3(文字に無意味な境界線がついている)

文字を目立たせようとして、よくやりがちなのが、文字に細めの境界線をつけてしまうことです。
細めの境界線は、強調の効果がほとんど無いだけでなく、素人臭さも出してしまいます。
境界線をつけて文字を強調したい場合は、太くしっかりとした境界線をつけます。
やりがちなNGデザイン4(余白がない)

初心者がよくやりがちなのが、バナーや吹き出しのギリギリまで文字を入れてしまうことです。
余白がないため圧迫感がうまれ、ごちゃごちゃした窮屈な印象を与えてしまいます。
適度な余白を作ることでスッキリ感が高まり、インパクトが出て、
文字も読みやすくなります。
また、余白は上下左右を均等にしましょう。
均等にすることで、上品で高級感を感じるデザインになり、デザインのクオリティが高まります。
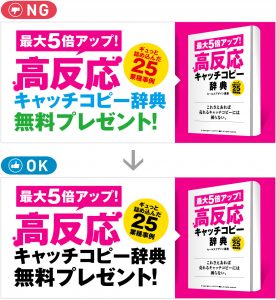
やりがちなNGデザイン5(蛍光色を使う)

目立たせるためにやりがちなのが、蛍光色を使ってしまうことです。
文字の目立たせたい部分の背景に蛍光に近い黄色など使うのはOKですが、
それ以外のところに使うと、ハレーション(目がチカチカする現象)を起こしてしまい、
視認性が下がってしまいます。
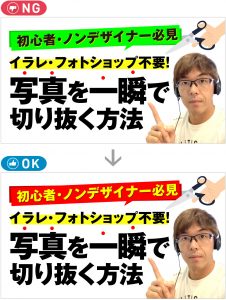
やりがちなNGデザイン6(ドロップシャドウを多用する)

ドロップシャドウは立体感を出すときに便利な機能ですが、
よくやりがちなのが、使う必要のないところでドロップシャドウをつけてしまい、
逆に文字を読みにくくさせてしまっていることです。
ドロップシャドウを使うべきところでも、付けすぎてしまうと、素人臭さが出てしまいます。
ドロップシャドウを使うときは、さり気なく使うのがコツです。
やりがちなNGデザイン7(要素が揃っていない)

よくやりがちなのが、メインキャッチコピー、サブキャッチコピーなどの要素を
揃えることなく、そのまま並べてしまうことです。
要素同士がバラバラだと、見ている人が読みにくいだけでなく、
不安定な印象も与えてしまいます。
揃えることで、可読性が増し、デザインにしまりが出ます。
やりがちなNGデザイン8(文字間隔がバラバラ)

文字を打つときによくやりがちなのが、ベタ打ちのままにしていることです。
「打って終わり」はNGです。
ベタ打ちのままだと、それぞれの文字同士の間隔が広がっていてバラバラで、
読みづらく、見ている人に不安定な印象を与えてしまいます。
文字間隔を調整する(=カーニング)をすることで、読みやすくなるだけでなく、
見栄えもよくなります。
イラストレーターの場合、Opentypeのパネルから「プロポーショナルメトリクス」に
チェックを入れると、自動的に文字が詰まります。そのあとは微調整を行いましょう。
文字を打ったら必ず、文字間隔を整えるクセをつけましょう。
やりがちなNGデザイン9(色のトーンがバラバラ)

色を選ぶときに、なんとなく感覚で選んでしまうと、
トーンがバラバラになることが大半で、素人臭いデザインになってしまいがちです。
色のトーンを合わせることによって、デザインが美しく見え、統一感がうまれます。
どうやって色を選べばいいか分からないという方に、
オススメの方法を2つご紹介します。
1つ目は、Adobe Color CCを使う方法です。
このツールを使えば、簡単に配色を提案してくれます。
2つ目は、プロがデザインしたものから色をとる方法です。
ネット上に公開されているバナーやポスターやLPなど、
自分が色味の参考にしたいものを一つ選び、
そこで使われている色をスポイトでとって、自分のデザインに使います。
これらの方法を使えば、色に迷うことが無くなり、作業時間が一気に短縮します。
やりがちなNGデザイン10(文字が読めない)

文字の下に画像を敷いたり、濃い背景に濃い文字を使ったりすると、
文字が読みにくくなってしまいます。
文字を読んでもらえなければ、お客さんに商品を買っていただくチャンスを逃してしまいます。
「濃い背景に対して、白もしくは白に近い文字」
「薄い背景に対して、濃い文字」
を使い、文字が読みやすいかを常に意識しましょう。
背景画像を使う場合は、
文字に光彩を付けたり、文字と背景画像の間にボックスを敷いたりして、
文字がしっかり読めるようにしましょう。
まとめ
以上、デザイン初心者がやりがちなNGデザイン例とその解決方法をお伝えしました。
今回お伝えしたデザインのルールを、ご自身のデザインに是非活用してみてください!