ご自身のビジネスのデザインされている方や、
デザインを学び始めてまもない方へ
普段、バナーを作る機会があると思います。
ですが、実際に作ってみると、
「配色やレイアウトがなかなか決まらず、
作るのに何時間もかかってしまう…」
「出来上がりもプロのデザインとは程遠い…」
このように悩んでいる方も多いのではないでしょうか?
そこで今回は、初心者でも最短でプロレベルのバナーを作る方法をご紹介します。
その方法とは、「なぞる」です。
この「なぞる」というのが、最短でデザインスキル上げるための大事なコツです。
ハイスピード・ハイクオリティが求められる制作現場のプロのやり方を
そのまま真似ることで、デザインを作る上での技術や感覚が得られるため、
デザインのクオリティとスピードの両方を、格段に上げることができます。
私もデザイン初心者だった頃は、このやり方を実践したことにより、
デザインスキルを一気に上げることができました。
今からバナーの作り方をゼロからお伝えしていきますので、その通りになぞってみてください!
この記事を書いている私は、セールスデザイナー講師兼、現役のフリーランスデザイナーです。
現在は、年商数千万〜3億規模の複数のクライアントの方々からのお仕事を頂いております。
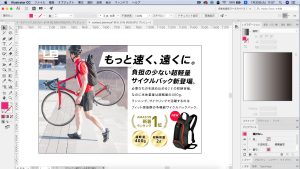
今回作成するバナーの完成デザイン

準備するもの
必要なソフト:イラストレーター
素材:
メイン写真 https://stock.adobe.com/
※上記のサイトで208143967と検索してください。
その他素材は以下よりDLしてください。
https://www.salesdesign-school.jp/sozai/sozai.ai.zip
新規ファイルを開く

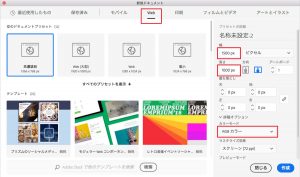
①画面上部に表示されているツールバーから、ファイル>新規を押すと、上記の画面が出てきます。
「web」を選択し、今回作成するサイズ(幅:1500px 高さ:1000px)を入力します。
カラーモードが「RGBカラー」になっていることを確認し、右下の「作成」ボタンを押します。

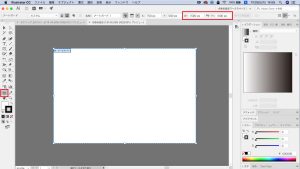
②指定したサイズのファイルが開きます。

③サイズは、あとから変更することもできます。その場合は、左のツールバーにある「アートボード」をクリックし、上部のWとHの数値を変更します。
※アートボードツール以外のツールをクリックすると、元の画面に戻ります。

④素材ファイルを開き、中身全てを作業ファイルの方に移動させます。
写真を配置する

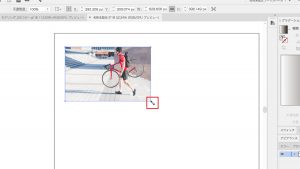
⑤写真をバナーの中に置きます。
写真を選択すると、バウンディングボックス(素材の周りに表示される四角)が表示されます。
角にカーソルを合わせるとカーソルが変化します。変化した状態のときに拡大縮小ができます。

⑥shiftを押しながら、写真の高さがバナーの高さになるまで拡大します。
※shiftを押すと、縦横の比率を維持しながら拡大縮小します。
alt+shiftを押すと、センターを軸に拡大縮小します。

⑦作業中は、画面の大きさを調整したり、画面位置をずらしたりして、作業をしやすくしましょう。
拡大縮小する:ズームツール(ショートカット:Z)
・拡大する:ズームツール+クローズアップしたい場所をクリック
・縮小する:ズームツール+altを押しながら画面をクリック
画面を動かす:手のひらツール(ショートカット:スペースキー)
POINT
ショートカットを使いましょう!
ショートカットを使うか使わないかで、作業スピードに大きな差が生れます。
早く慣れるためにも、今のうちからショートカットをメインに使っていきましょう。
写真をバナー枠の中に収める

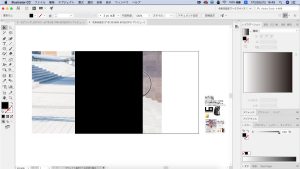
⑧「トリミングマスク」という機能を使って、写真をバナー枠の中に収めていきます。
マスクを作成するために、まずは長方形ツール(ショートカット:M)を使って四角を作成します。
四角の下に写真が置かれている状態で、両方を選択したあと、
ショートカット:command(windowsの場合はcontrol)+7を押し、マスクを作成します。

⑨すると、四角の部分のみ写真が表示され、それ以外の部分は非表示になります。
これがマスクが適用された状態です。

⑩写真の位置や幅を調整しましょう。
ダイレクト選択ツール(ショートカット:A )で写真をドラッグすると、
写真だけを動かすことができます。
必要なコピーを置いていく

⑪キャッチコピー、サブキャッチコピー、ボディーコピーを配置していきます。
あとで微調整を行うので、ざっくりで構いません。
ボディコピーの行間が狭いので、広げましょう。
ボディコピー選択後、altを押しながら矢印キー↓を数回押して適度な行間にします。
ロゴとリュックを配置する

⑫ロゴを左上に配置します。

⑬ロゴを最前面に配置するため、ロゴを選択し、ショートカット:shift+command+]を押します。
ロゴの色を白に変更します。(ロゴはあまり目立たなくてOKです。)

⑭リュックを配置し、サイズを調整します。
縦横の比率が変わらないように、必ずshiftを押しながらサイズを調整を行いましょう。
メダルを作成する

⑮メダルを作成するために楕円形ツール(ショートカット:L)に切り替えます。
正円のメダルを作成するので、shiftを押しながら拡大します。
円を選択し、素材の中にあるゴールドのグラデーションを、
スポイトツール(ショートカット:I )で吸い取ります。
すると、同じグラデーションが円に反映されます。

⑯次に、ゴールドを編集していきます。
ウィンドウ>グラデーションをクリックし、グラデーションパネルを表示させます。
円を選択した状態で、ショートカット:Gを押すと、グラデーションスライダーが表示されます。
スライダーをメダルの斜め左上から右下に引っ張ると、縦のグラデーションが
斜めのグラデーションに変わります。

⑰大きさの違う円を重ねていきます。
円をコピーし(ショートカット:command+c)、
コピーしたものを最前面に配置し(command+F)、
最前面に配置した円をロックします(command+2)。
今は、上の円だけがロックされた状態になっています。
次に、下の円をalt+shiftを押しながら拡大します。
拡大した円を選択し、グラデーションのスライダーを表示させ(ショートカット:G)、
今度は逆方向から(斜め右上から左下)引っ張ります。

⑱文字を入れる部分にグラデーションの濃い色が重なると、可読性が失われてしまうため、
上の円のグラデーションの真ん中の濃い部分を薄くします。
まず、上の円のロックを解除(ショートカット:alt+command+2)します。
次に、グラーデーションの真ん中の濃い部分のポイントを下に引っ張って削除します。
その部分に、薄いグラデーションのポイントをコピーして持ってきましょう。
(薄いグラデーションのポイントを、altを押しながらドラッグします)

⑲メダルの上に文字を載せていきます。
ボディコピーのなかで、アイキャッチになるもの(売りの文句)を探し、メダルの上に載せます。
今回の場合、「2lの収納容量」と「超軽量の400g」の2つが売りの文句なので、
それらをメダルの上に載せていきます。
文字選択ツール(ショートカット:T)に切り替え、売りの文句を選択し、
コピー(ショートカット:C )してメダルの上にペースト(ショートカット:V)します。
文字は、中央揃えにし、数字だけを大きく強調します。
行間も適度に空けましょう。
同じスタイルを適用したい場合は、スポイトツールを使うと便利です。
スポイトツールは、色だけでなく、フォントサイズもコピーできます。
メダルごとにグループ化しましょう。(command+G)
グループの一部を触っただけで、移動させることができるので便利です。
POINT
アイキャッチは、きちんとデザインしましょう!
アイキャッチは、単独で使われることがあります。
例えば、メダルの場合、シールとして使われることがあります。
単独で使われたとしても、デザインのクオリティが落ちることを避けるため、たとえ小さなデザインであっても、きちんとデザインしましょう。
月桂冠を作成する

⑳素材を自分で作るのはNGです。フリー素材を使いましょう。
素材を自分で作ると、非常に時間がかかるからです。
「月桂冠 素材 フリー」でキーワード検索をします。
おすすめサイト:シルエットデザイン
http://kage-design.com/wp/?p=280

㉑ダウンロードした素材を開き、使いたい月桂冠をコピーし、バナーの上に持ってきます。
必ずshiftを押しながらサイズ調整をしましょう。
shiftを押さずに大きさを変更すると、素材のディティールが崩れ、
素人がデザインしたことが、すぐにバレてしまいます。

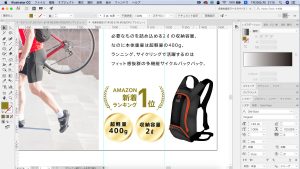
㉒月桂冠の中に文字を入れていきます。
「新着」を大きくし、文字を右揃えにします。
「新着」と「ランキング」の間が空いているので、ランキングを選択し、
ショートカット:alt +↑で詰めましょう。
右端が少し揃っていないので、「新着」を右に少し移動して(alt + →)揃えましょう。
AMAZONの「A」とランキングの「ラ」を左揃えするとバランスが良くなるので、
AMAZONの文字を小さくして揃うようにしましょう。
「1」は目にとまりやすいよう、太めします。
月桂冠もグループ化しておきましょう。

㉓メダルの横幅と月桂冠の横幅を合わせるとキレイです。
幅を合わせるときや、頭が揃っているかを確認するときは、
ガイド(水色の線)を使うと便利です。
・ガイドの出し方:定規を表示(command+R)させたあと、目盛りのところからドラックすると出てきます。
・ガイドを非表示にする:command+れ
・ガイドを全部削除:alt+command+れ(ガイドのロック解除)→全てのガイド選択→delete

㉔NEWマークを作成します。
楕円形ツールを使って正円を作り、赤色を左の写真の服からスポイトで取ります。
NEWの文字を載せ、リュックの背面に配置します。
デザインの仕上げをする

㉕最後に、デザインの微調整をしていきます。
これは、デザインのクオリティを決める、とても大切な作業です。
必ず行いましょう。
まず、サブキャッチコピーとボディコピーの頭も、メダルと月桂冠の頭に揃えます。
ボディコピーのお尻は、リュックの右端の部分と揃えるとキレイです。

㉖メリハリを付けるために、メインキャッチを大きくします。
キャッチコピーの役割は、その名の通り、お客さんの目に留まらせること。
目に留まらなければ、キャッチコピーの役割を果していません。
検証するときは、少しずつ大きさを変えるのではなく、
極端に大きくしてみたり、小さくしてみたりするのがポイントです。
キャッチコピーの下に白の四角を敷きます。
ダイレクト選択ツール(command+A)を使って、角の位置を動かし、角度をつけます。
※ダイレクト選択ツールでポイントを選択をすると、その部分だけを動かすことができます。
文字にも角度をつけます。(オブジェクト>変形>シアー:10%)

㉗飛び出ている四角の背景に影をつけ、立体感を出します。
立体感を出すことで、飛び出ている四角に意味をもたせることができます。
影を作るときはまず、楕円形ツールで黒の細長い楕円を作成します。

㉘その楕円に対して、効果 > ぼかし(ガウス):10pxを適用し、白の背景の下に配置します。
最後に、影を少しだけ右上に傾けます。
その他の部分も、バランスを見ながら整えていきます。

㉙最後の仕上げです。
四隅に、適度な余白はありますか?
初心者がよくやってしまうのが、端までキツキツにデザインしてしまうことです。
余白がないと可読性が落ちてしまうので、意図的に余白を作ることが大事です。

㉚バナーの完成です。
POINT
デザインの基本的な技術を、まずは習得しましょう!
余白の間隔、文字の強弱が自然と出来るようになって初めて、他のテクニック(装飾が上手いなど)が活きてきます。
基本のデザインが出来ていない状態で装飾などに走ってしまうと、デザインのクオリティはいつまで経っても上がりません。
まとめ
最後までおつかれさまでした!
なぞる作業はいかがでしたでしょうか?
なぞる作業をたくさんやっていくと、あなたのデザインスキルは、
めきめきと上達していきます。
セールスデザイン講座のyoutubeチャンネルでは、デザインの作り方動画を公開しています。
是非、こちらも活用してみてください!
セールスデザイン講座youtubeチャンネル
https://www.youtube.com/SalesDesignLab